堆叠双轴图
摘要: 本文主要给大家介绍一下堆叠双轴图的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
堆叠双轴图是指有多个(≥2)Y轴的数据图表,多为堆叠柱状图+折线图的结合,图表显示更为直观。除了适合分析两个相差较大的数据,堆叠双轴图也适用于显示大类别如何细分为较小的类别,以及每部分与总量之间的关系。
该组件在软件中的位置如下图所示:

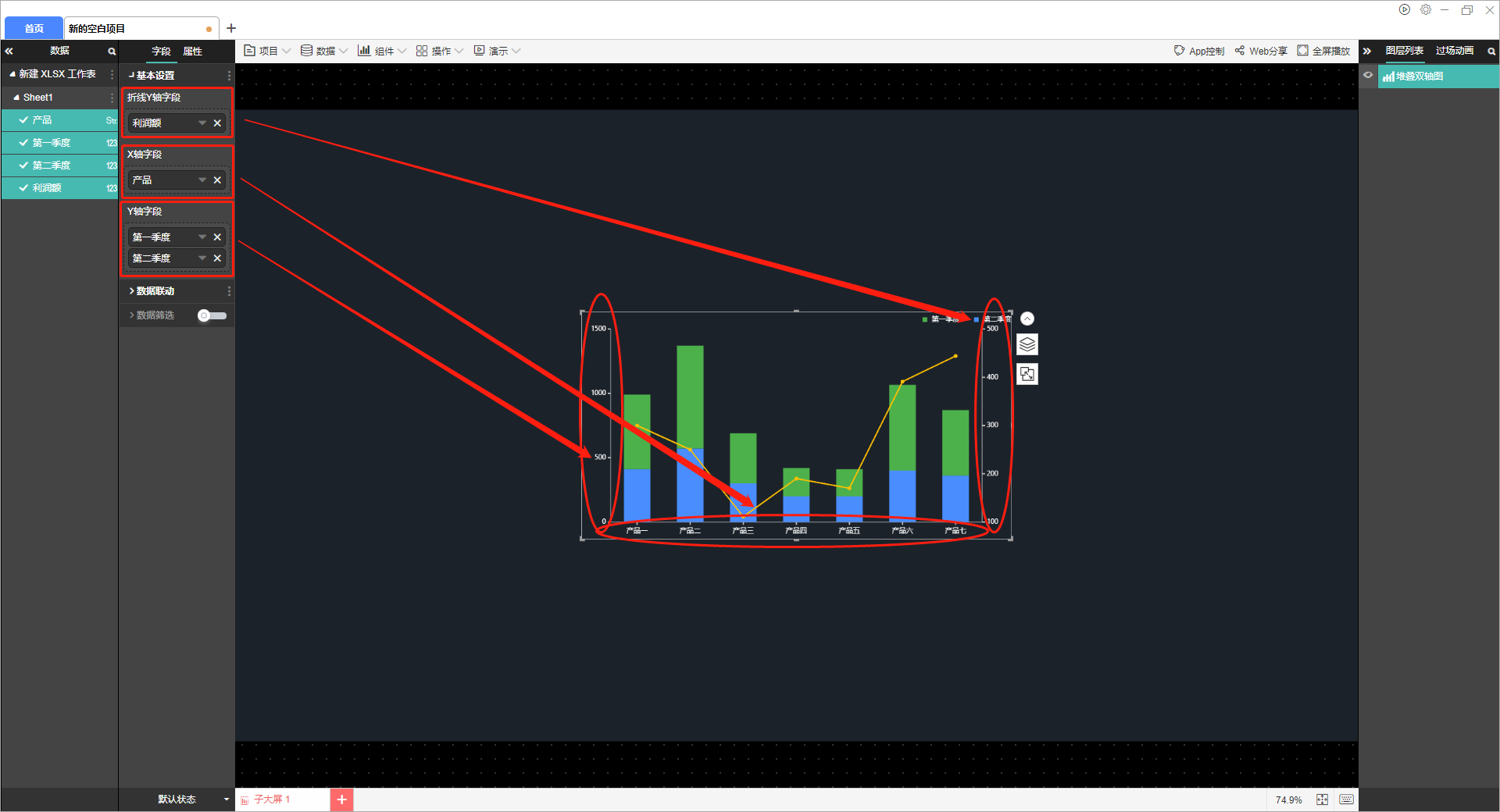
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

其中X轴字段为横坐标(注:X轴仅且只能有一组数据),反应了柱形的组成部分,Y轴字段为纵坐标,反应了每一个柱形部分的高度。折线Y轴字段由折线形式显示数据(注:折线Y轴仅且只能有一组数据)。
上图中所用示例数据如下:
| 产品 | 第一季度 | 第二季度 | 利润额 |
| 产品一 | 580 | 410 | 300 |
| 产品二 | 800 | 570 | 250 |
| 产品三 | 390 | 300 | 111 |
| 产品四 | 220 | 200 | 190 |
| 产品五 | 210 | 200 | 170 |
| 产品六 | 666 | 400 | 391 |
| 产品七 | 510 | 360 | 444 |
属性的设置如下图所示:

(1)基本设置
包括:抽样率、允许演示控制和是否显示。
(2)数据颜色
每个数据可以独立进行颜色设置
(3)图形形状
包括:图形底色、图形边框圆角半径、填充形状可以设为普通或者分片、填充圆角半径、折线形状、显示点、折现粗细、阴影颜色和阴影模糊程度。
当填充形状为普通时,可以设置填充圆角半径
当填充形状为分片时,可以设置填充圆角半径和分片数量
折线形状分为折线与虚线
(4)折线y轴
包括:数据格式、显示网格、显示单位、轴线、轴刻度、轴刻度值。
(5)Y轴
包括:轴线、轴刻度、轴文本颜色、轴文本大小、字体设置、轴文本旋转。
(6)图形高亮
包括:高亮边框颜色、高亮边框大小、高亮文字颜色、高亮文字大小
(7)图形文本
图形文本是将每个子条形的数值显示在图形上面。
图形文本的设置包括:文本位置、文字颜色和文字大小。
(8)提示信息
包括折线数据显示格式、折线数据小数位数、折线小数补零、柱状数据显示格式、柱状数据小数位数和小数补零。
(9)折线图形文本
包括文本显示格式、小数位数、小数补零、文字颜色、文字大小和字体设置。
(10)X轴
X轴的设置包括:数据类型、轴线、轴刻度、轴文本颜色、轴文本大小、字体设置、轴文本旋转。
(11)缩略轴
缩略轴的设置包括:缩略轴高度、曲线光滑、显示面积图、缩略轴文字颜色、缩略轴前景颜色、缩略轴背景颜色、缩略轴滑块。
(12)网格线
网格线的设置包括:X轴和Y轴的网格线设置
(13)辅助线
辅助线的设置包括:线条位置、线条类型、线条颜色和线条宽度
当线条类型为虚线时,可以设置Y轴的虚线宽度
(14)排序
排序的设置包括:排序方式。
(15)图例
图例的设置包括图例位置、文字颜色和文字大小。
(16)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
(17)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(18)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(19)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(20)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(21)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片。

