指标卡
摘要: 本文主要给大家介绍一下指标卡的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
指标卡可以显示数据中的一个数值或内容。
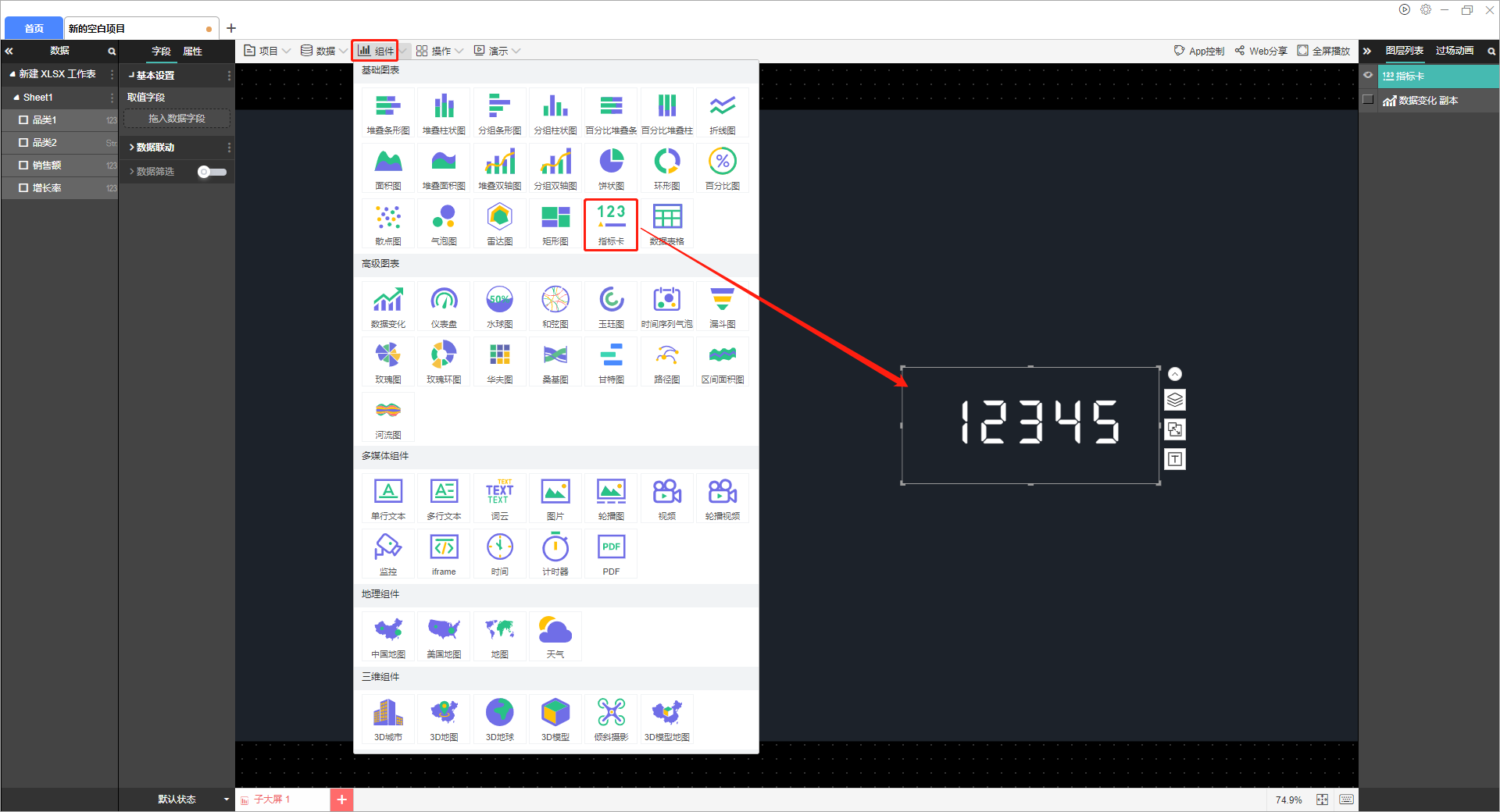
该组件在软件中的位置如下图所示:

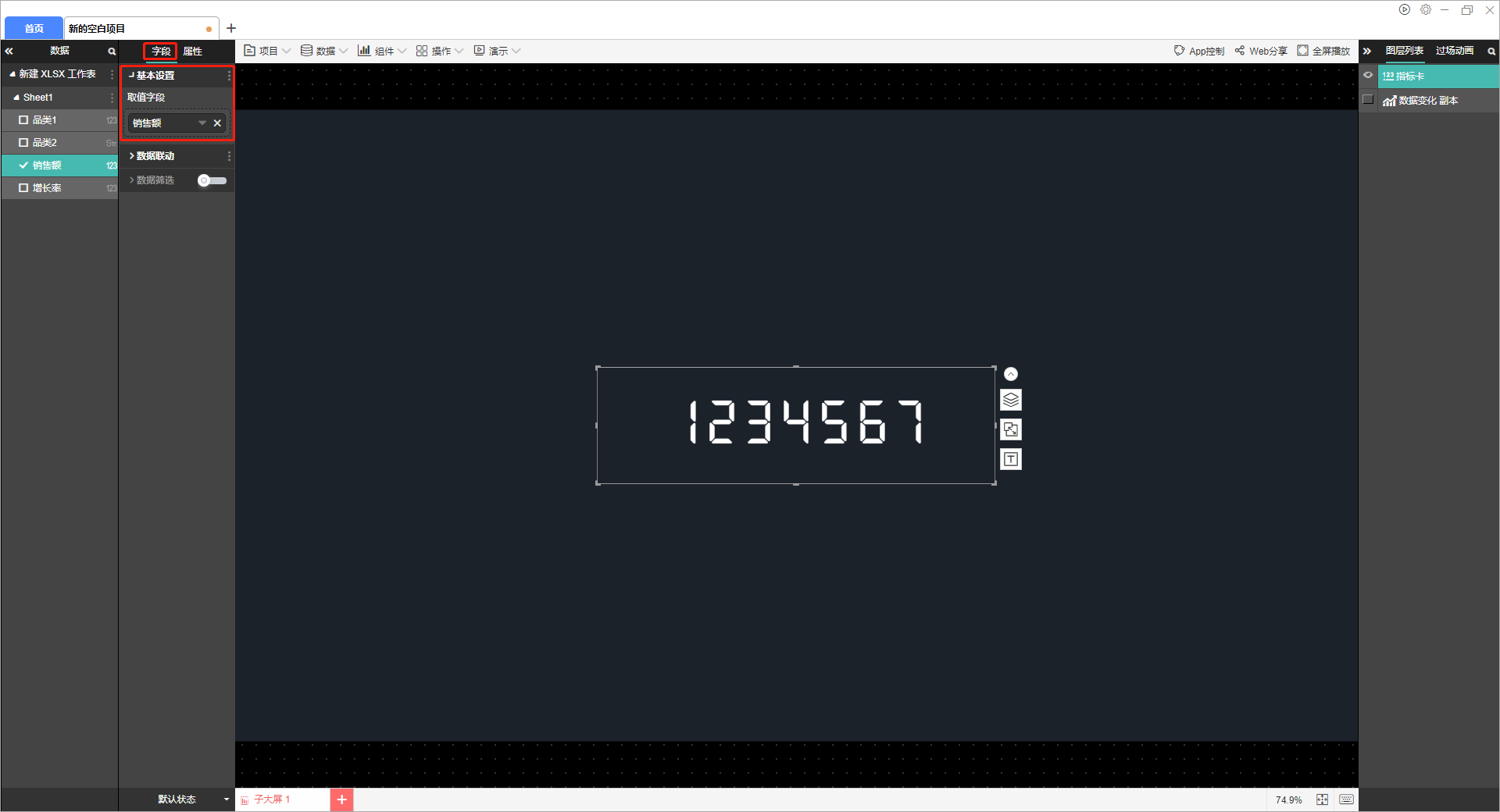
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

以下面表格中的四个数据为例,我们可以看到指标卡的不同应用场景:
| 品类1 | 品类2 | 销售额 | 增长率 |
| 男装 | 1234567 | 30% |

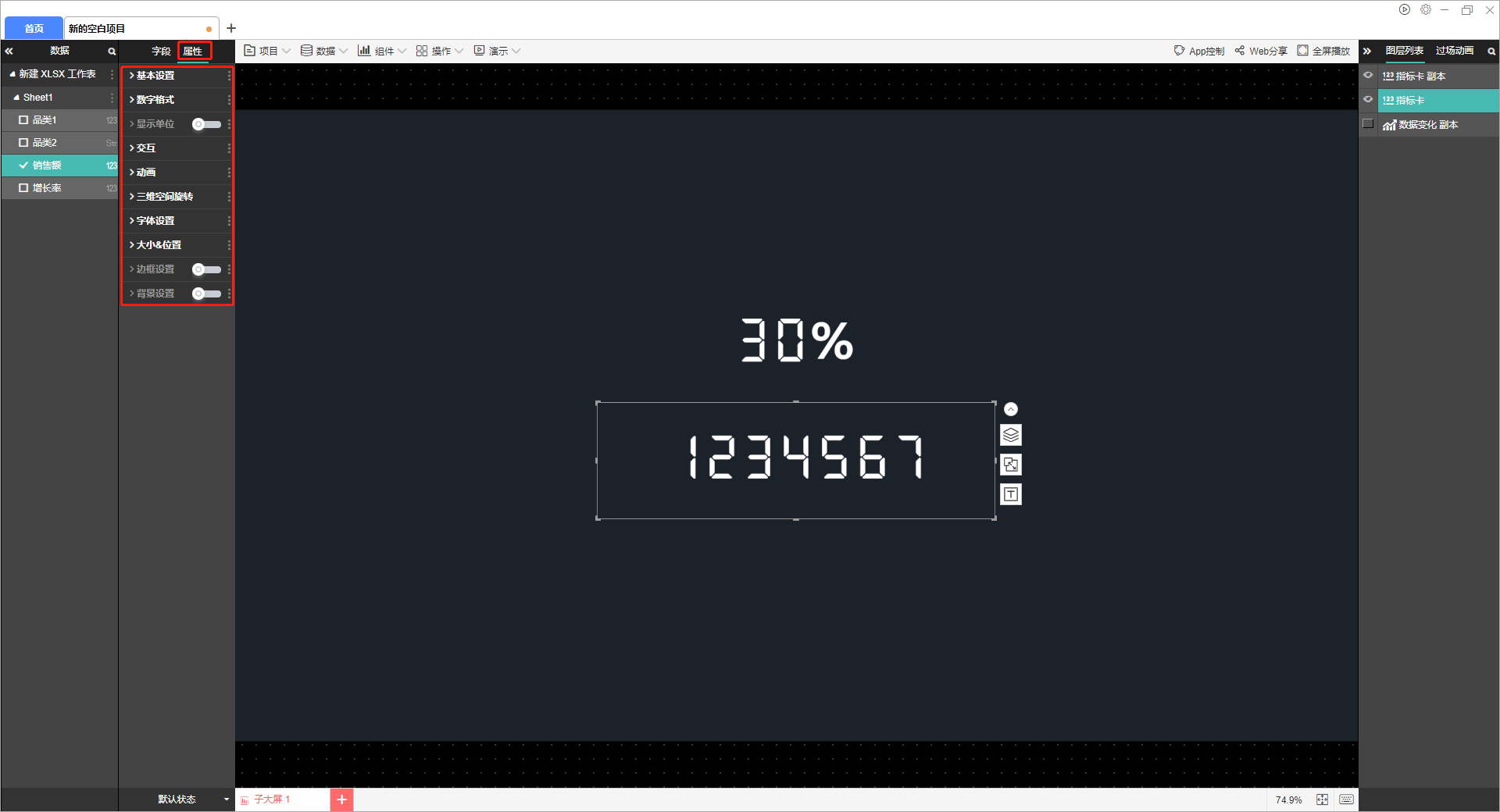
属性的设置如下图所示:

(1)基本设置
数据异常时显示数值:当指标卡的值字段内容为异常时,则默认显示该数据
类型:普通、显示屏、卡片
当类型为卡片时,可以设置卡片背景色或者卡片背景图
显示字段名:将字段名称显示在指标卡中
显示组件:可将组件进行隐藏
允许控制演示:便于在山海鲸APP内进行演示操作
是否显示
(2)数字格式
逗号分隔:在数字中间按照千、万使用逗号分隔符
数据格式:如果值字段的数值为百分数,关闭该选项时显示小数,开启该选项时显示百分比的整数
小数位数:设置保留小数的位数,超过位数按照四舍五入
小数补零:设置小数位数补零
(3)显示单位
单位:填入单位(也可以是%等符号)
单位垂直位置、单位文字颜色、单位字体大小、单位字体设置和粗斜体。
(4)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(5)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(6)三维空间旋转
可输入任意数值,数值对应角度向X轴/y轴旋转。
(7)字体设置
包括:外发光颜色、外发光程度、外发光水平偏移、外发光垂直偏移、字体间距、字体颜色、字体大小、字体、斜体和粗体以及对齐方式。
如果斜体时字体边缘被切割,可以通过调整字体间距来调整显示效果
(8)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
(9)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(10)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片。

