如何设置数据联动
摘要: 本文主要给大家介绍如何使用联动功能 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
在山海鲸可视化软件中,软件会自动分析数据内在的关联性,这些关联会同步到使用了这些数据的组件中,从而将这些组件关联起来。
如果对这些已经存在关联的组件开启了数据联动功能,则可以实现组件之间的数据联动(关于地图的数据联动请参考该教程 →_→ 如何设置地图的数据联动和下钻 )。
联动可以分为相同数据源的数据联动和跨数据源的数据联动,相同数据源的数据联动是以字段数值为依据,跨数据源联动是以字段名+数值为依据,因此跨数据源联动的前提是这些数据源之间包含了相同名称的字段。
数据联动的方式包括:联动其他组件和受其他组件联动
所谓联动其他组件,就是操作当前组件时,其他组件会根据操作进行数据联动;
所谓受其他组件联动,就是当其他组件被操作时,本组件会根据操作进行数据联动;

每一种联动方式在开启后可以进行高级设置,高级设置中包括黑名单模式和白名单模式设置。
所谓黑名单模式,就是将组件黑名单中的组件排除在数据联动组件之外;
所谓白名单模式,就是只联动组件白名单中的组件;

下面举两个例子:
(1)相同数据源的数据联动,以下列数据为例:
| 城市 | 性别 | 人均收入 |
| 北京 | 男 | 11111 |
| 北京 | 女 | 22222 |
| 上海 | 男 | 12345 |
| 上海 | 女 | 23456 |
| 杭州 | 男 | 22222 |
| 杭州 | 女 | 33333 |
| 南京 | 男 | 23456 |
| 南京 | 女 | 34567 |
我们创建一个空白大屏,并导入该数据,然后分别添加一个饼图和一个堆叠条形图。

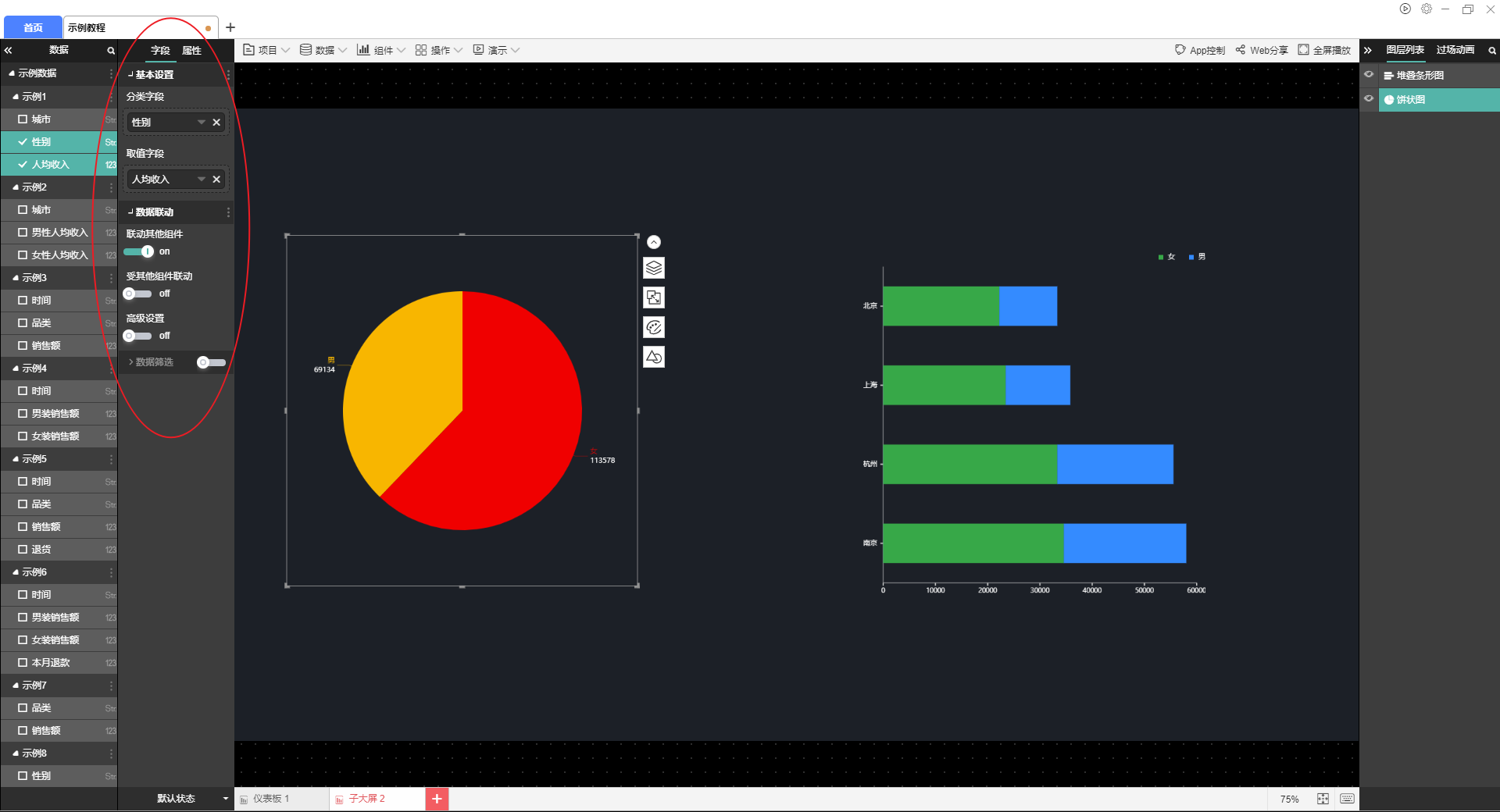
其中饼图使用了性别和人均收入两个字段,并且开启了“联动其他组件”。 堆叠条形图使用了城市、性别和人均收入三个字段,并且开启了“受其他组件联动”。
堆叠条形图使用了城市、性别和人均收入三个字段,并且开启了“受其他组件联动”。

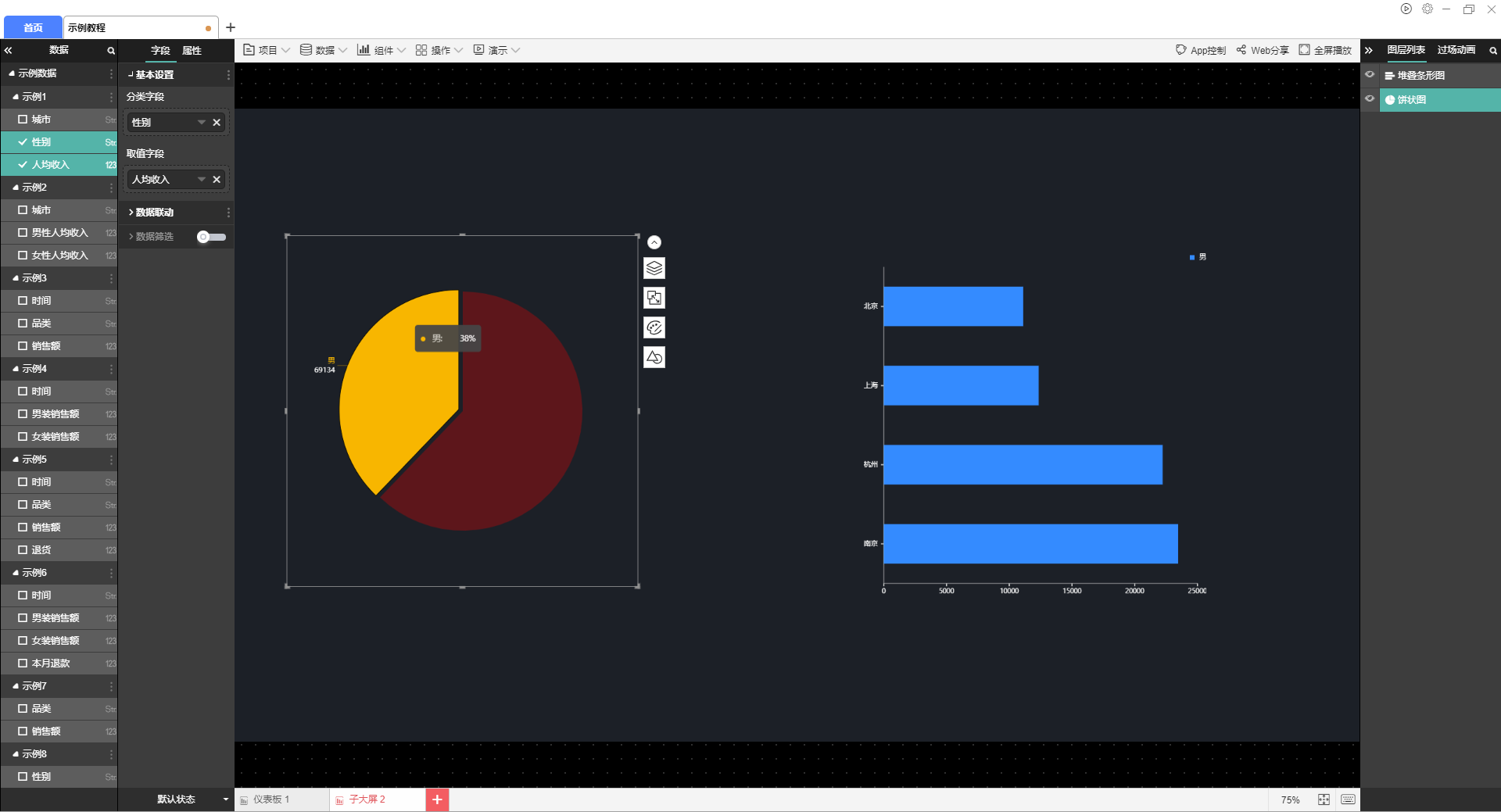
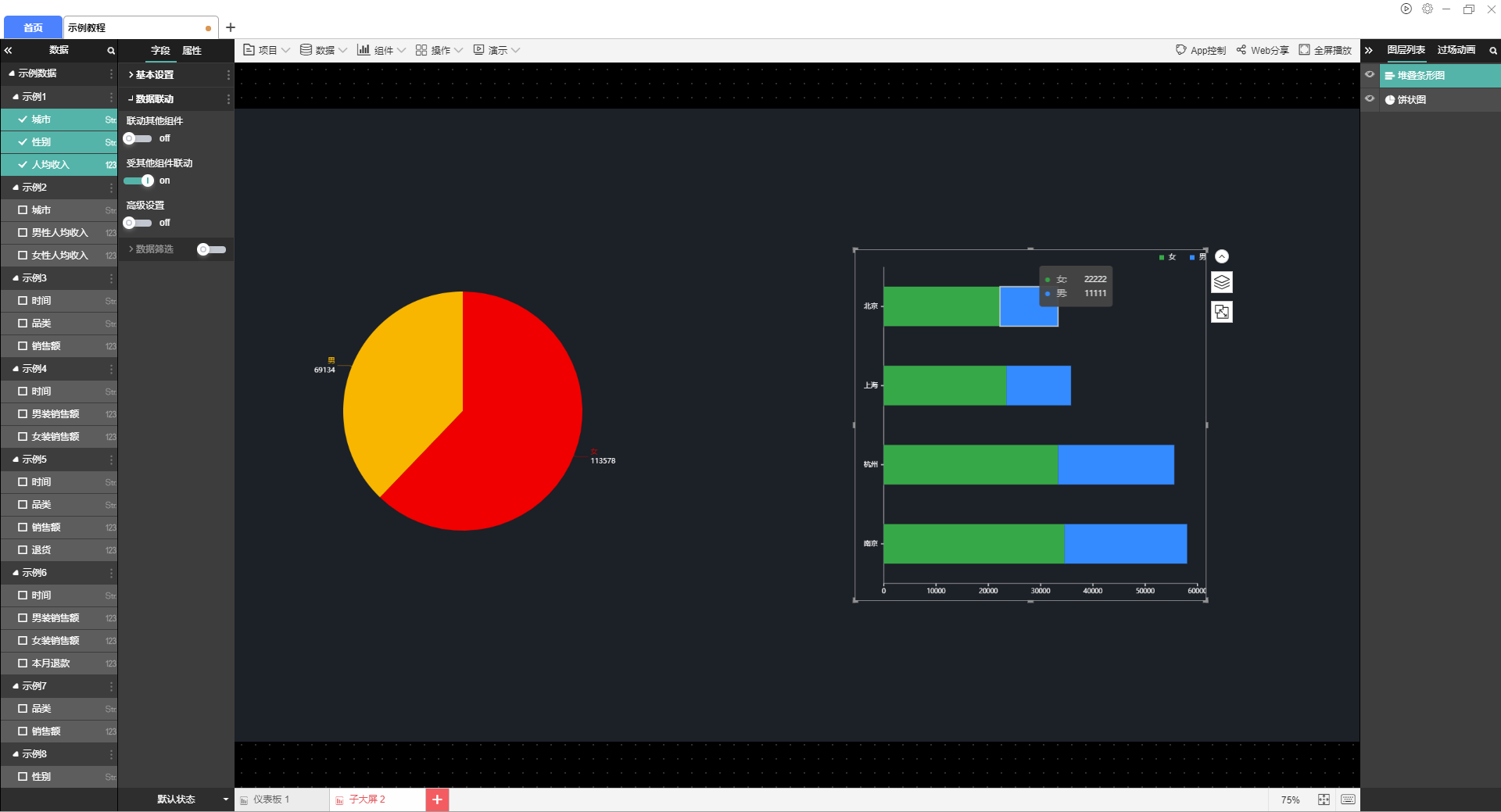
当我们点击选中左侧饼图中的男性人均收入部分时,右侧也会同步显示男性的数据。

但是当我们点击右侧条形图中男性人均收入部分时,左侧的饼图不会触发联动。

(2)跨数据源的数据联动,以下列数据为例:
示例数据1:
| 城市 | 性别 | 人均收入 |
| 北京 | 男 | 11111 |
| 北京 | 女 | 22222 |
| 上海 | 男 | 12345 |
| 上海 | 女 | 23456 |
| 杭州 | 男 | 22222 |
| 杭州 | 女 | 33333 |
| 南京 | 男 | 23456 |
| 南京 | 女 | 34567 |
示例数据2:
| 城市 | 男性人均收入 | 女性人均收入 |
| 北京 | 11111 | 22222 |
| 上海 | 12345 | 23456 |
| 杭州 | 22222 | 33333 |
| 南京 | 23456 | 34567 |
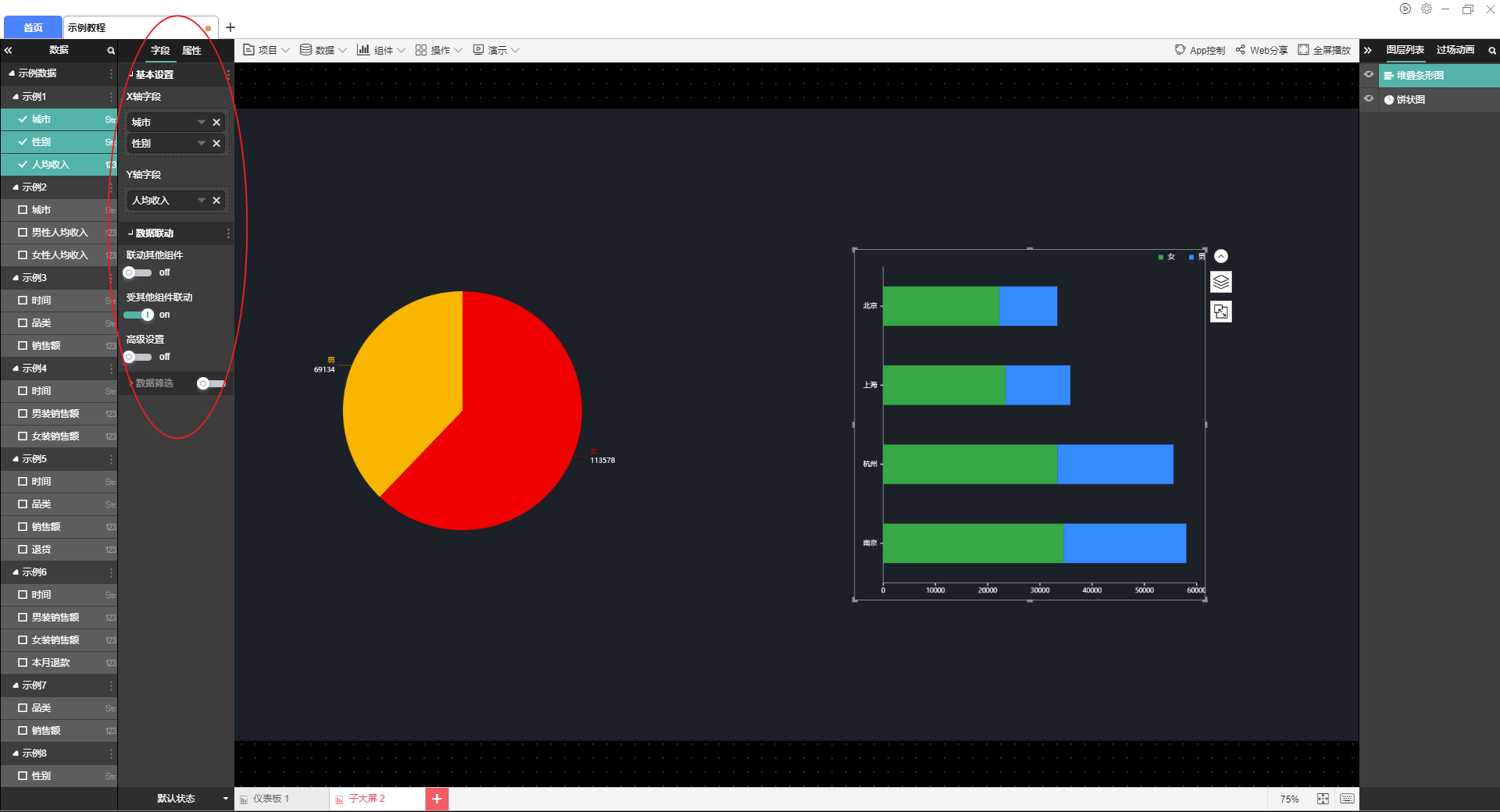
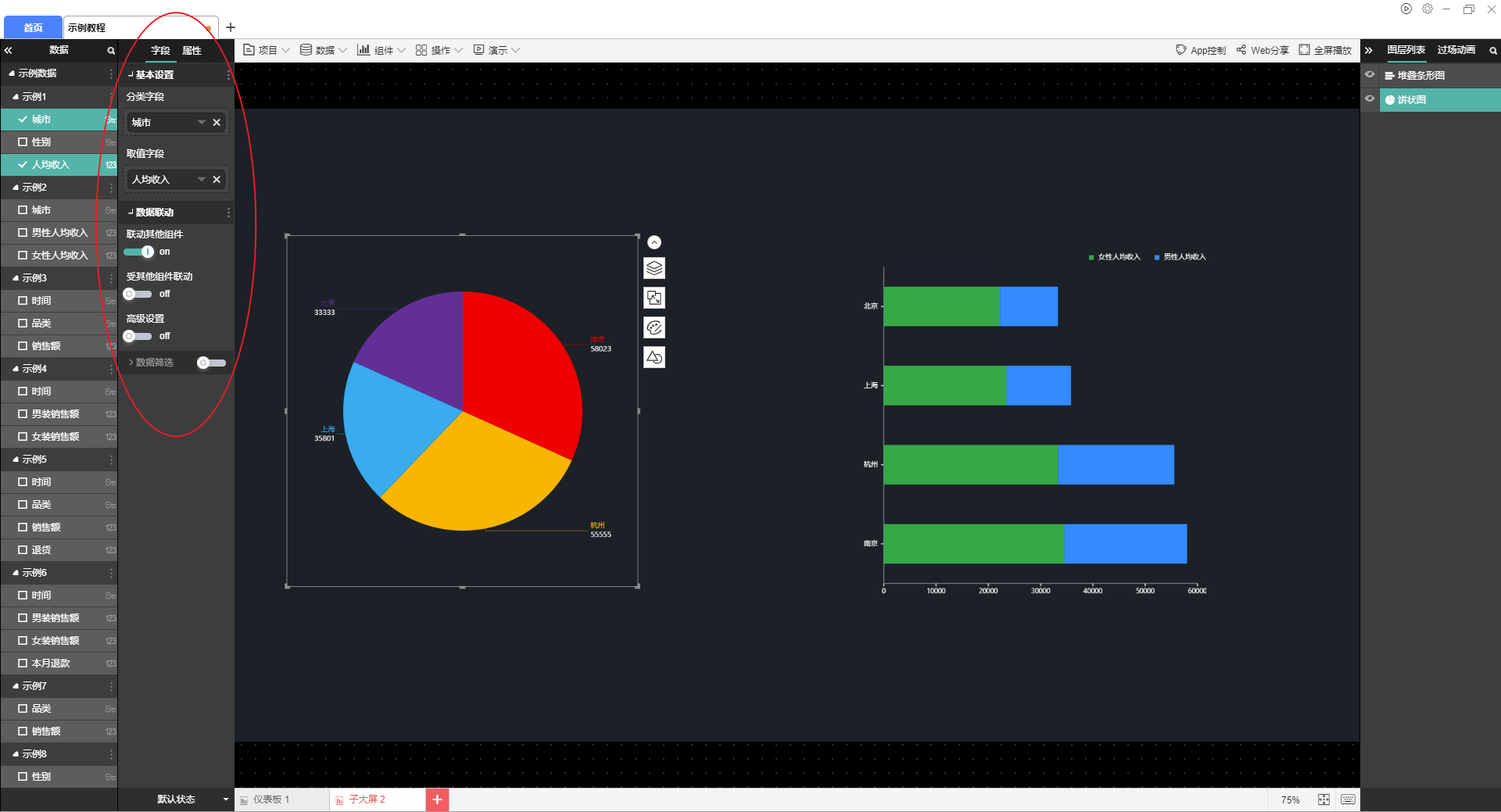
我们仍然使用上面的大屏进行测试,其中饼图使用了示例数据1中的城市和人均收入两个字段,并且开启了“联动其他组件”。

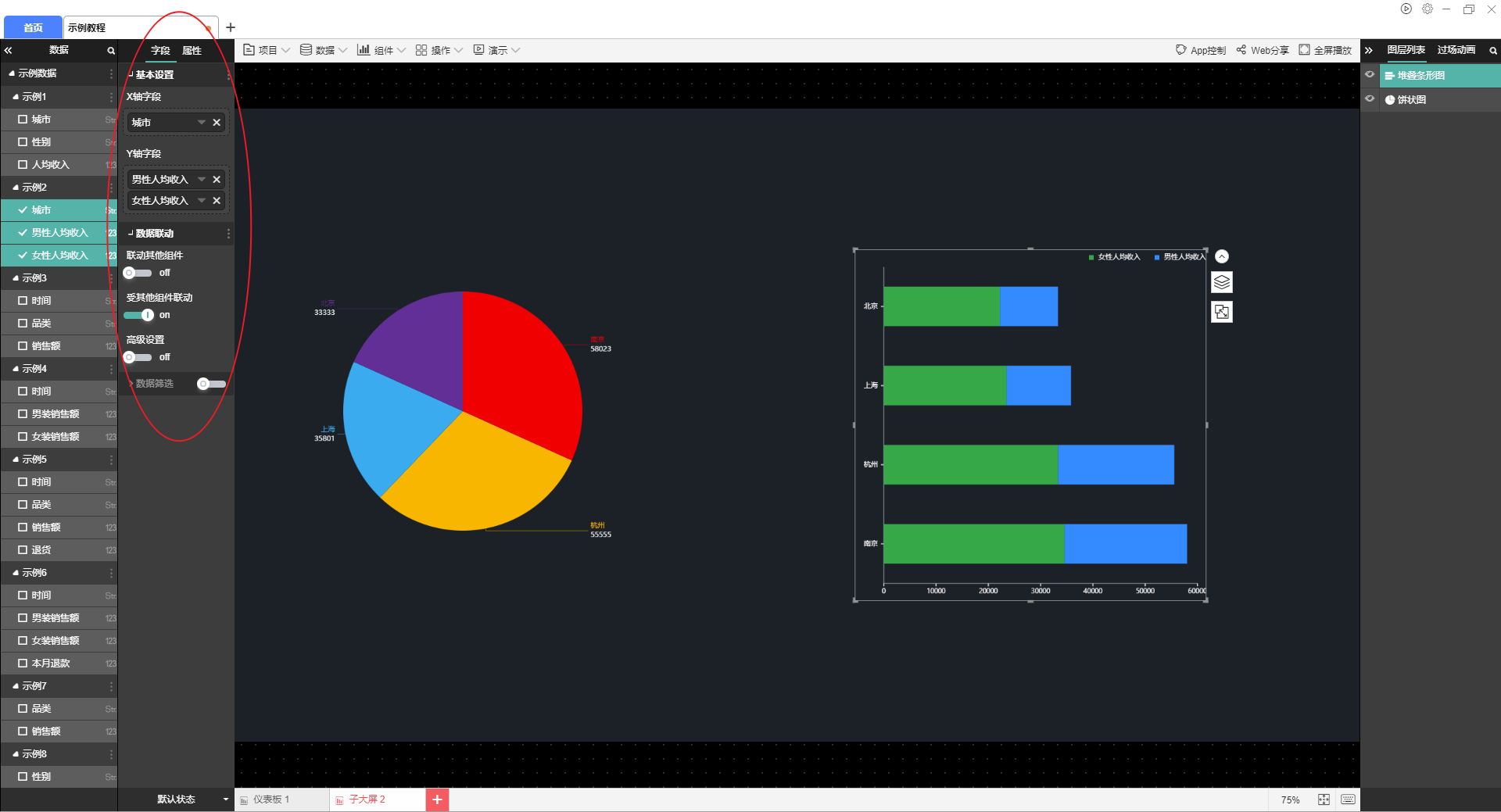
堆叠条形图使用了示例数据2中的城市、性别和人均收入三个字段,并且开启了“受其他组件联动”。

当我们点击选中左侧饼图中的“杭州”部分时,右侧也会同步显示“杭州”的数据。

【温馨提示】跨数据源的数据联动是基于同名字段的,所以只有在对该同名字段的内容进行点击时才会触发联动(例如上面的同名字段是城市,点击选中的是城市自动的内容)。

