选项卡按钮
摘要: 本文主要给大家介绍如何使用选项卡按钮组件 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
在选项卡的教程中我们介绍了选项卡的使用方法,但是在选项卡中,选项卡按钮的样式是受限的,如果在选项卡中把按钮做的非常灵活,会导致选项卡设置起来非常复杂,因此我们提供了独立的选项卡按钮,从而最大程度上提升了灵活性。
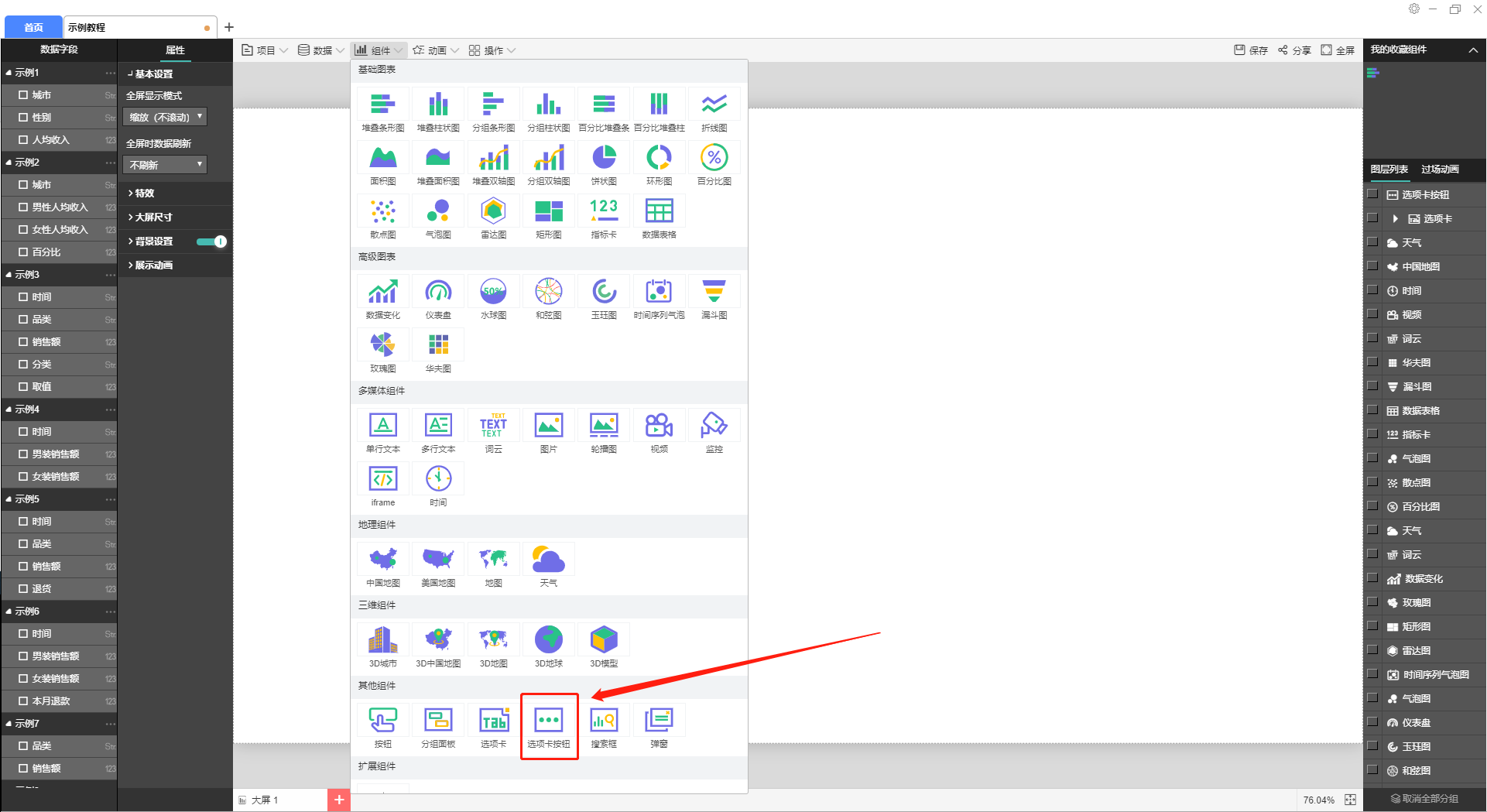
选项卡按钮在组件库中的位置如下图所示:

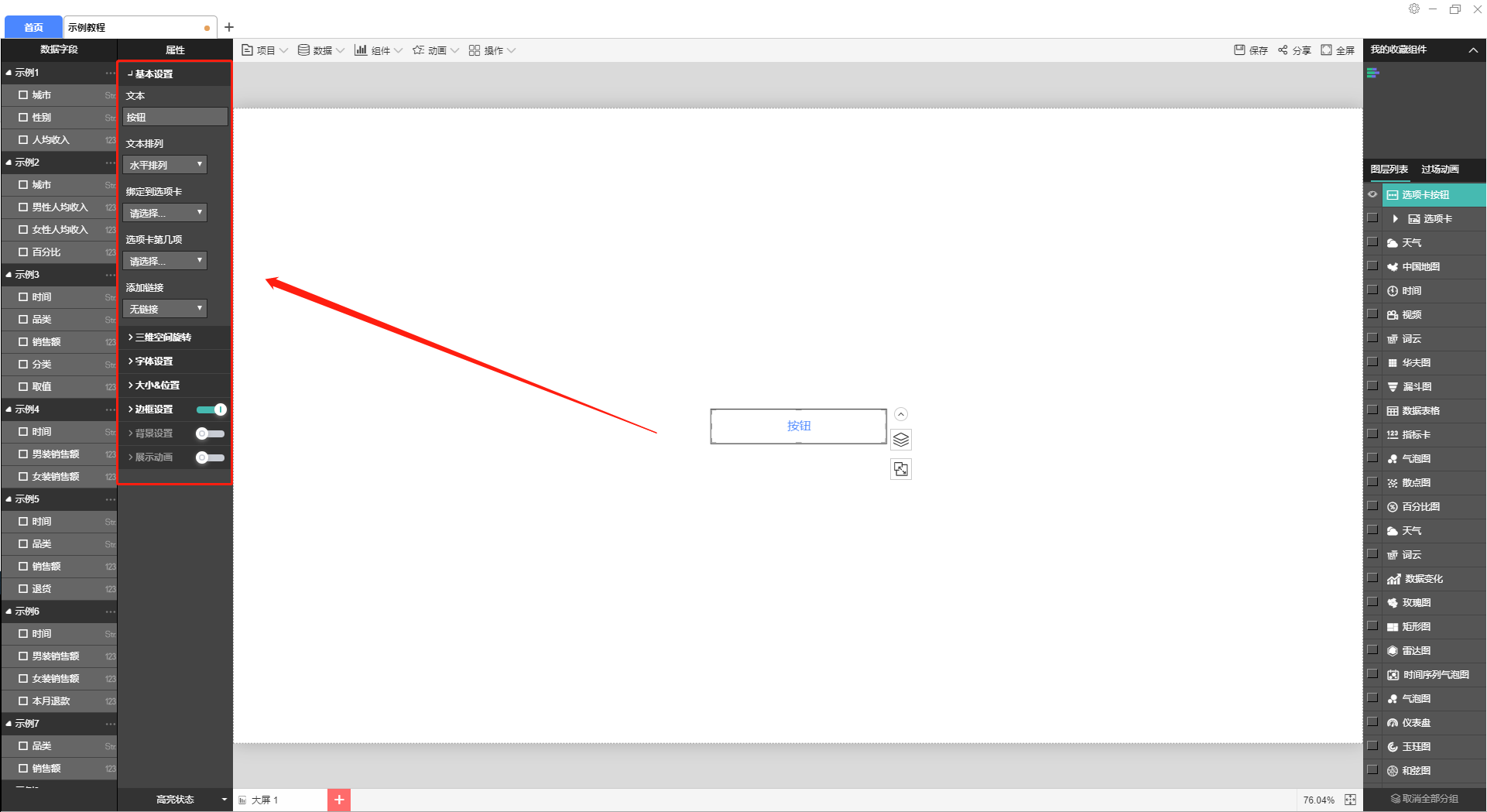
点击之后可以添加选项卡按钮组件到画布中,点击选中组件后可以对其属性进行设置。

设置项如下:
(1)基本设置
绑定到选项卡:每个选项卡按钮都必须绑定到一个选项卡的某一个选项上,所以要先选择一个绑定的选项卡
选项卡第几项:在绑定到选项卡选择好之后,需要选择绑定到这个选项卡的某一个选项上
文本:按钮上的文本
文本排列:水平或者垂直
显示组件:无/on
演示控制:可以通过山海鲸可视化APP(ios系统)进行演示操作
混合模式:图层混合模式决定当前图层中的像素与其下面图层中的像素以何种模式进行混合,简称图层的混合模式。
(2)交互
切换组件状态:在如何设置组件的多状态的教程中,我们介绍过每个组件都可以创建多状态,状态之间可以通过状态切换条件来自动切换,在此基础上,还可以通过给选项卡按钮添加切换到组件的状态,从而可以通过点击按钮来实现组件的状态切换。
刷新大屏数据:打开后无法刷新大屏的数据
添加链接:无链接、链接到URL(选择链接到URL时需要输入一个URL,点击之后会通过浏览器打开这个链接。)、链接到大屏(选择链接到大屏时可以在当前项目中选择一个子大屏,点击之后会切换到这个子大屏。)
开启、关闭弹窗:可以选择当前大屏中的某一个弹窗组件,点击之后会显示或关闭该弹窗组件,注意无法通过一个组件实现显示和关闭同一个弹窗。
切换选项卡:在选项卡的教程中,我们介绍过一个选项卡组件内可以设置多个选项,状态之间可以通过选项切换来自动切换,在此基础上,还可以通过给按钮添加切换到选项卡的第几项,从而可以通过点击按钮来实现组件的选项切换。
(2)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(3)三维空间旋转
对组件进行三维空间的旋转,包括X轴方向旋转角度和Y轴方向旋转角度的设置。
(4)字体设置
包括:字体间距、文字颜色、字体大小、字体、斜体、粗体和对齐方式
(5)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
(6)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(7)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片/视频。

