图片
摘要: 图片组件可以用来展示本地或者网络图片。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
图片组件可以用来展示本地或者网络图片。
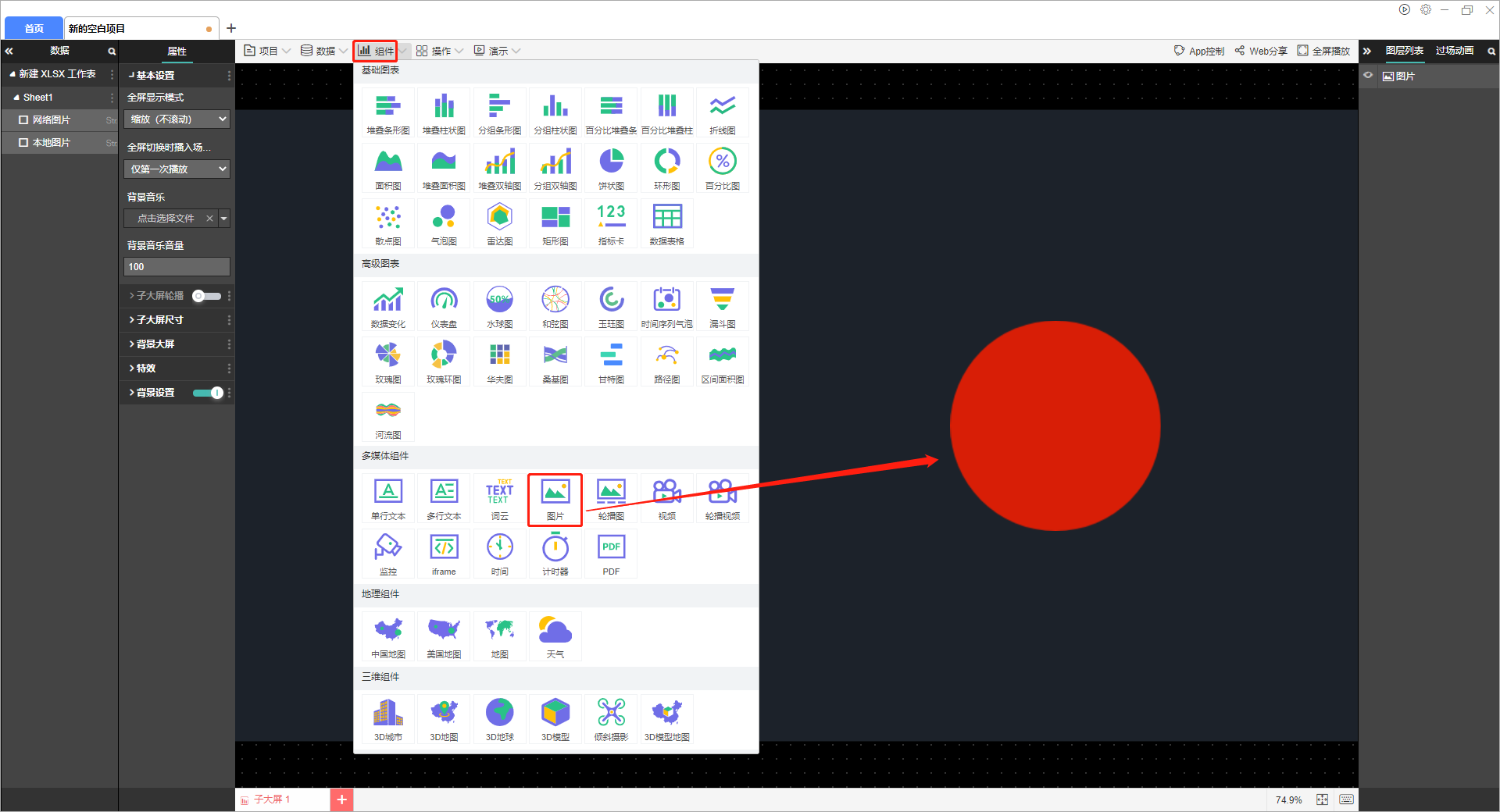
该组件在软件中的位置如下图所示:

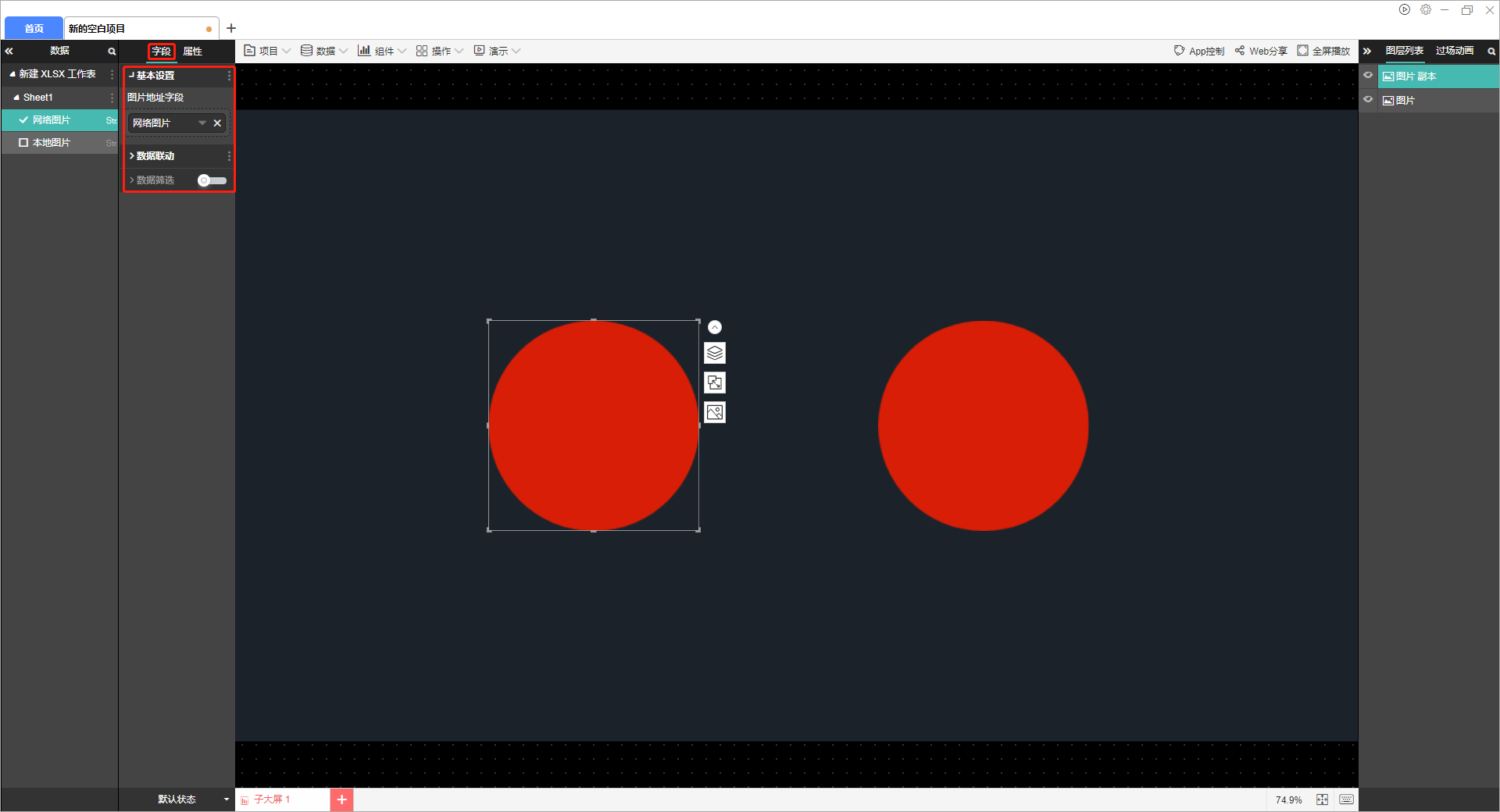
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

上图中所用示例数据如下:
| 网络图片 | 本地图片 |
| https://static2.shanhaibi.com/assets/image/202002181646/red.png | file:///C:/Users/79775/Desktop/教程/red.png |
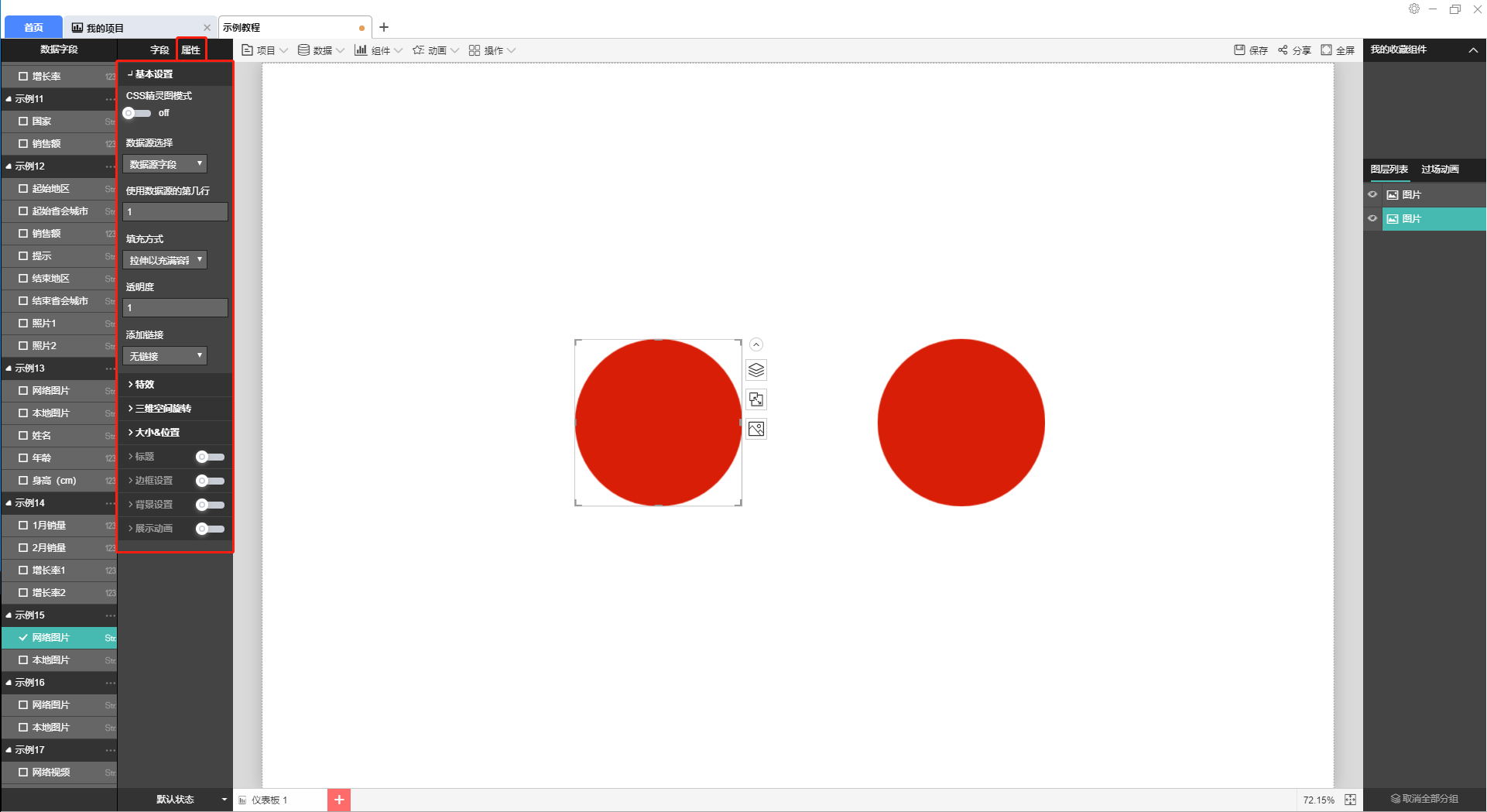
属性的设置如下图所示:

(1)基本设置
CSS精灵图模式:这个模式主要针对AE导出gif图场景,在AE中可以通过插件导出精灵图来实现透明背景下的gif动图,导出后包含一个png和一个html文件
数据源选择:图片支持设定为指定图片,或者从数据源字段中读取图片地址,默认情况下使用指定图片
使用数据源的第几行:当数据源设置为数据源字段时,需要设置对应数据在哪一行,因为图片组件只支持设置一张图片
图片地址:如果设置了数据源为指定图片,则需要设置图片地址。
点击下拉菜单可以选择本地图片或者输入网络链接,点击“x”可以删除图片。
HTML地址:如果开启了CSS精灵图模式,需要再设置一个HTML文件地址,设置方式与图片地址相同
填充方式:拉伸以充满容器,平铺以充满容器和居中,在开启CSS精灵图模式下,默认使用居中方式,无此设置项
居中时图片会锁定宽长比,开启“外框跟随图片尺寸”可以让外框始终保持和图片相同大小。
填充方式默认针对第一张图片的尺寸进行适配性处理,其他图片使用相同的处理方式。
透明度:取值范围0~1,0表示完全透明,1表示不透明
添加链接:设置点击图片后的跳转链接
包括无链接、链接到URL、链接到大屏、链接到弹窗,根据不同的选项有不同的设置。
(2)特效
雨滴特效
(3)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
(4)标题
标题的设置包括:标题文字、文字颜色、背景色、文字对齐方式、文字大小以及标题文字字体的选择。
(5)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(6)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片。
(7)展示动画
对展示动画进行设置,包括:展示动画类型、展示动画延迟时间、展示动画持续时间、循环播放展示动画、循环播放间隔时间。
需要注意的是,未开启循环播放时,展示动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放展示动画。
【温馨提示】循环播放是高级版功能,非高级版套餐无法使用该功能。

