折线图
摘要: 本文主要给大家介绍一下折线图的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
折线图用于在连续间隔或时间跨度上展示数值,常用来显示趋势和对比关系(多个折线之间的对比)。
该组件在软件中的位置如下图所示:

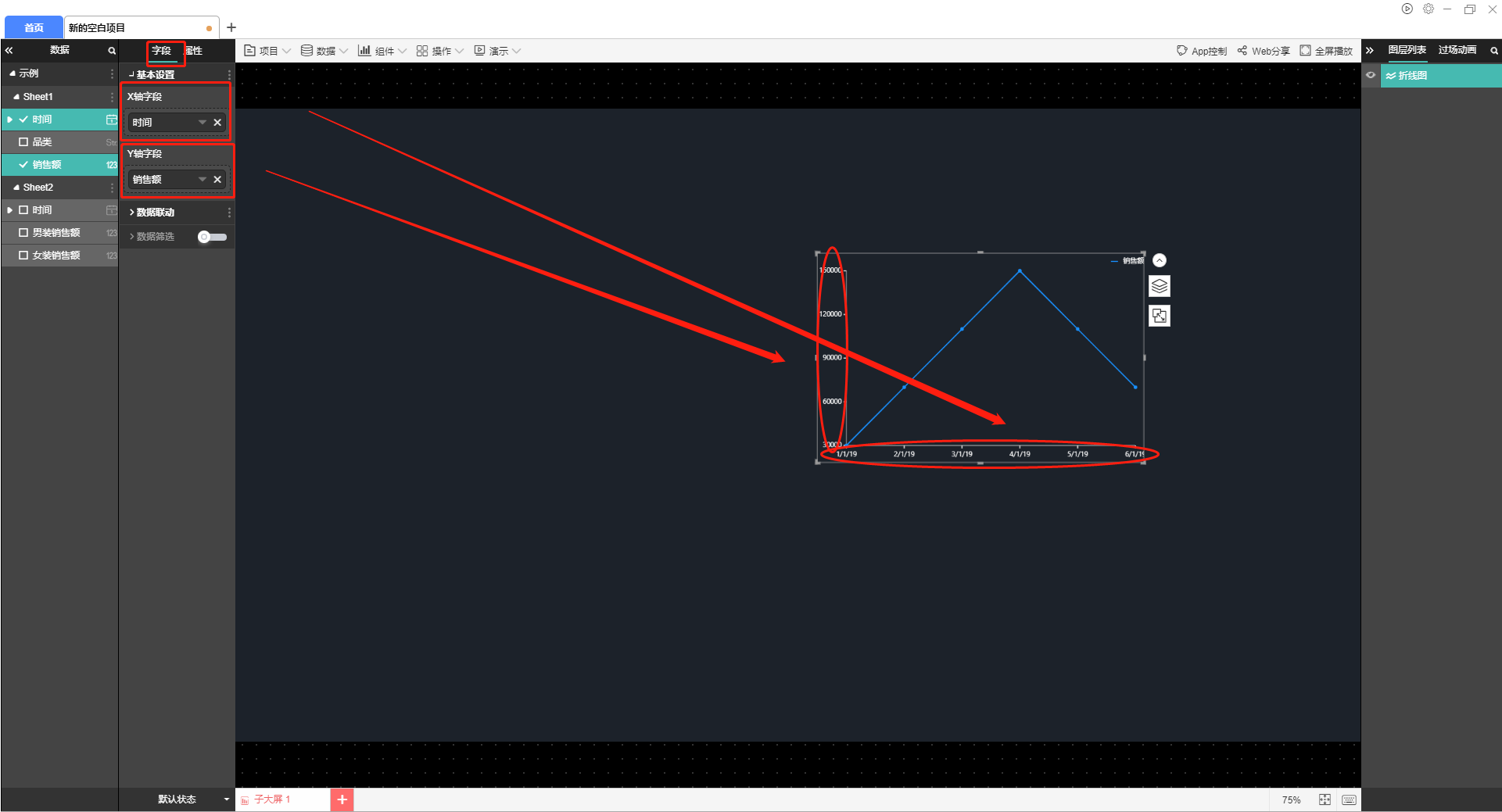
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

上图中X轴和Y轴都只包含一个字段,其中X轴字段为横坐标,Y轴字段为纵坐标。(关于如何添加字段请参考新手入门教程)
当X轴为多个字段,Y轴为一个字段时,图形如下所示:

上图中所用示例数据如下:
| 时间 | 品类 | 销售额 |
| 2019年1月 | 男装 | 10000 |
| 2019年1月 | 女装 | 20000 |
| 2019年2月 | 男装 | 30000 |
| 2019年2月 | 女装 | 40000 |
| 2019年3月 | 男装 | 50000 |
| 2019年3月 | 女装 | 60000 |
| 2019年4月 | 男装 | 70000 |
| 2019年4月 | 女装 | 80000 |
| 2019年5月 | 男装 | 50000 |
| 2019年5月 | 女装 | 60000 |
| 2019年6月 | 男装 | 30000 |
| 2019年6月 | 女装 | 40000 |
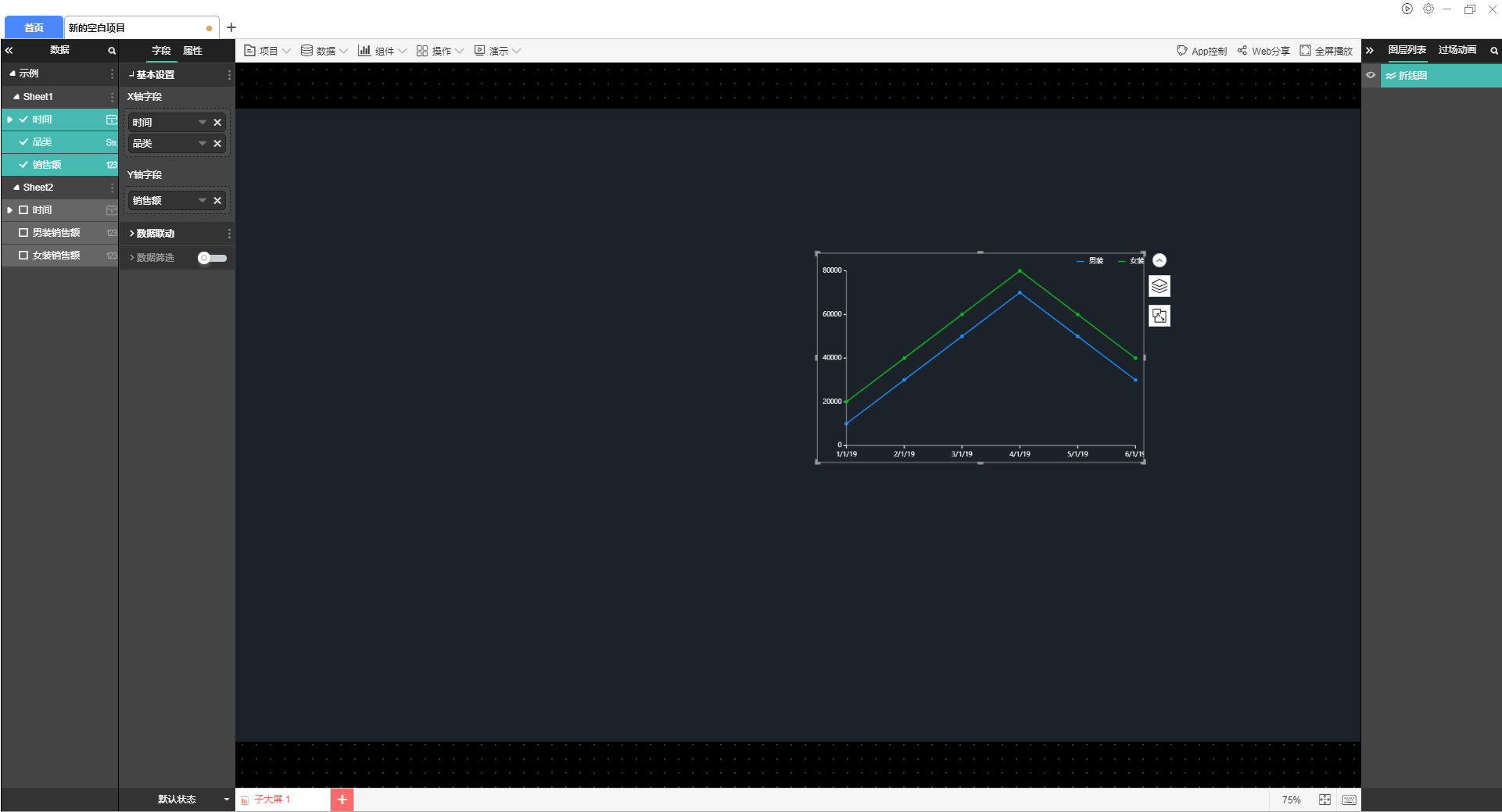
当X轴为一个字段,Y轴为多字段时,图形如下所示:

上图中所用示例数据如下:
| 时间 | 男装销售额 | 女装销售额 |
| 2019年1月 | 1000 | 2000 |
| 2019年2月 | 3000 | 4000 |
| 2019年3月 | 5000 | 6000 |
| 2019年4月 | 7000 | 8000 |
| 2019年5月 | 5000 | 6000 |
| 2019年6月 | 3000 | 4000 |
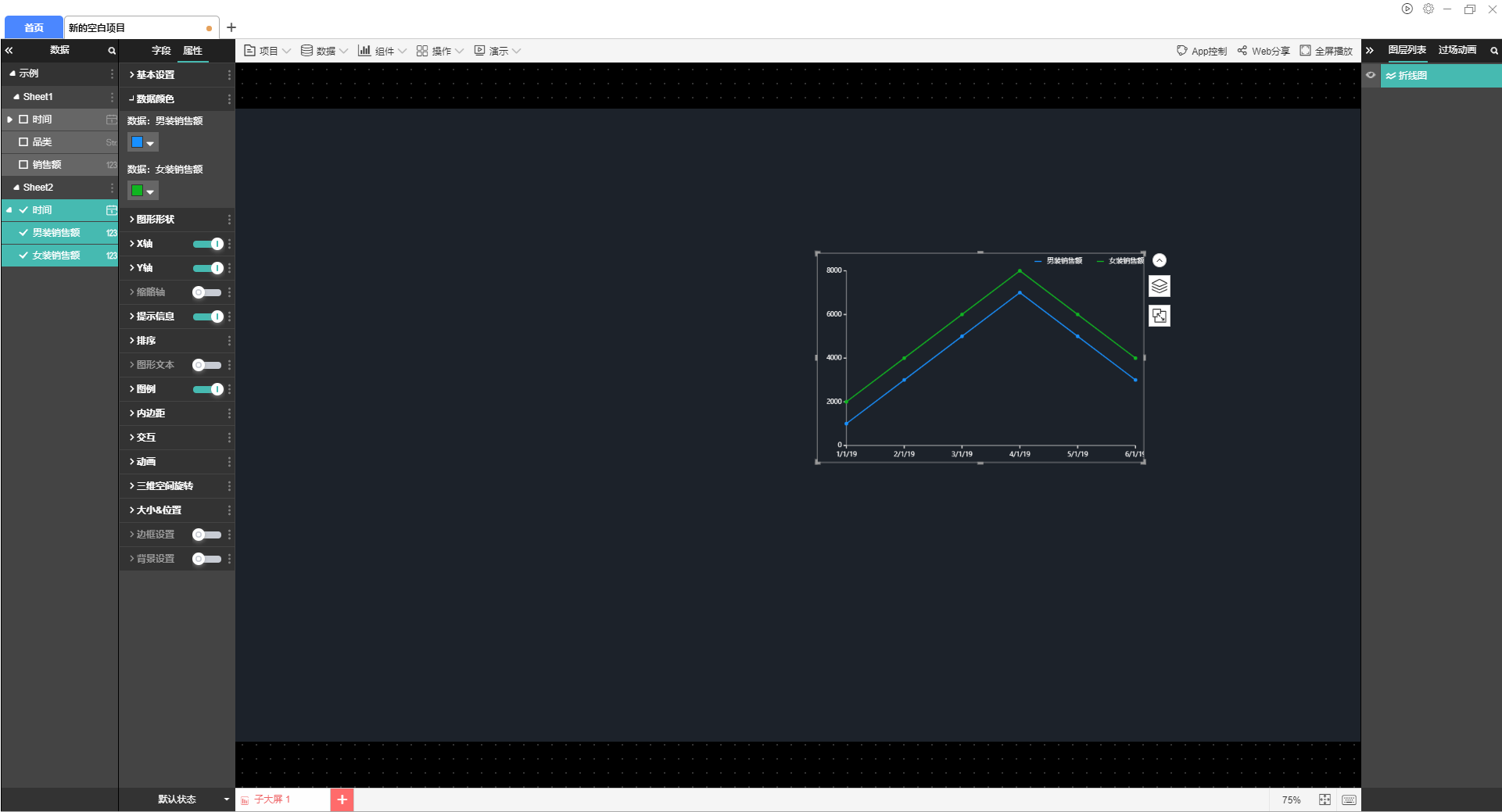
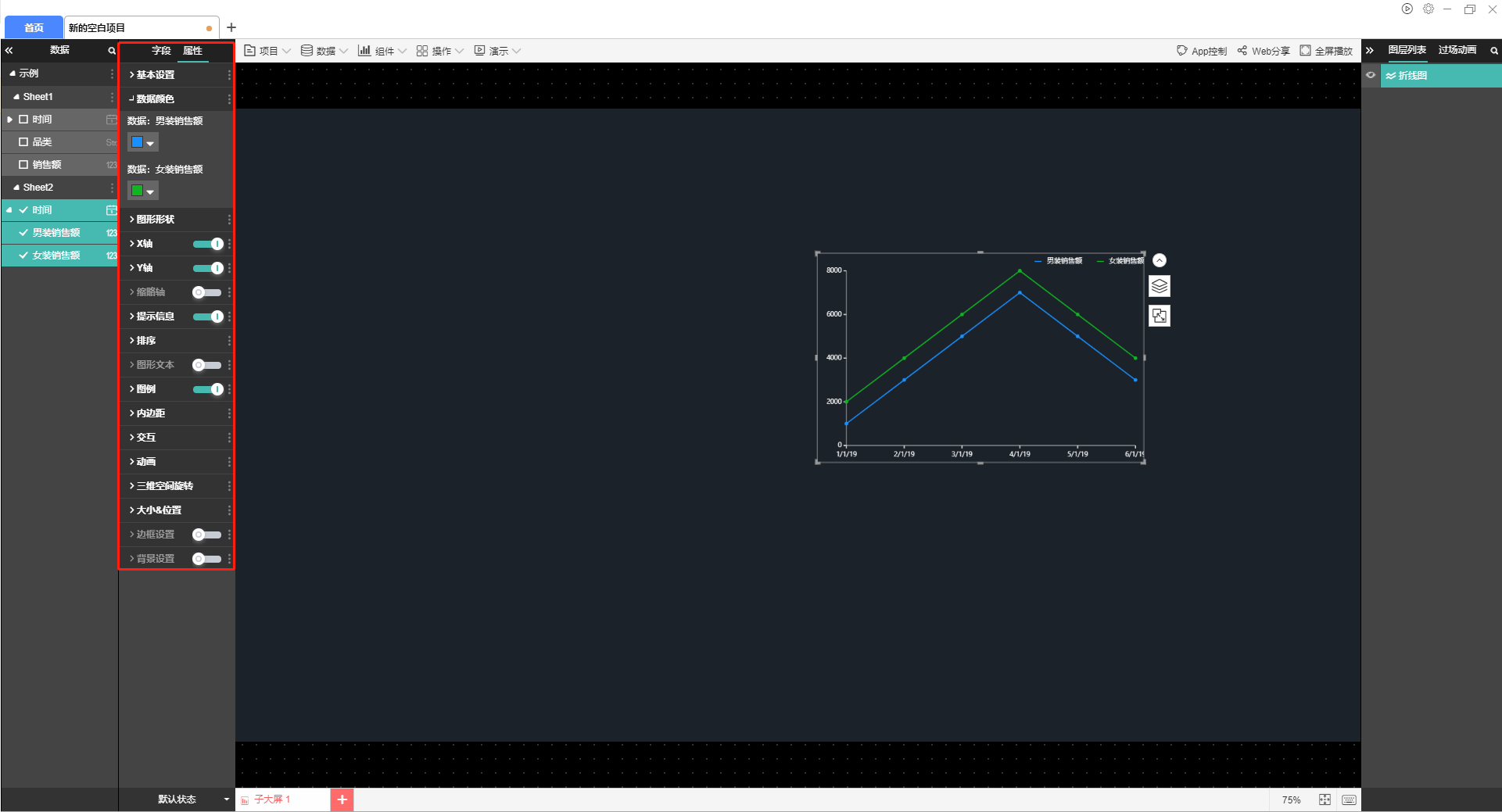
属性的设置如下图所示:

(1)基本设置
包括:允许演示控制、是否显示
(2)数据颜色
每个数据可以独立进行颜色设置
(3)图形形状
统一的形状设置包括:阴影颜色、阴影模糊程度、折线形状、显示点、折线粗细、显示样式。
如果需要设置不同的形状,请在自定义系列中设置,设置项与上述相同
(4)X轴
X轴的设置包括:数据类型、轴线、轴刻度线、轴刻度值
(5)Y轴
Y轴的设置包括:显示网格、轴线、轴刻度线、轴刻度值、显示单位。
(6)缩略轴
缩略轴的设置包括:缩略轴高度、曲线光滑、显示面积图、缩略轴文字颜色、缩略轴前景颜色、缩略轴背景颜色、缩略轴滑块。
(7)网格线
网格线的设置包括:X轴和Y轴的网格线设置
(8)辅助线
辅助线的设置包括:线条位置、线条类型、线条颜色和线条宽度
当线条类型为虚线时,可以设置Y轴的虚线宽度
(9)提示信息
提示信息指的是鼠标移动到组件上时显示的信息。
数据显示格式包括:数据格式、提示框样式、文字样式。
(10)排序
排序的设置包括:排序方式。
(11)图形文本
图形文本是将每个子条形的数值或百分比显示在图形上面。
图形文本的设置包括:数据格式、文字样式。
(12)图例
图例的设置包括图例位置、文字颜色和文字大小。
(13)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
(14)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(15)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(16)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(17)边框设置
边框的设置包括:边框颜色、边框宽度、图形边框圆角半径和边框样式。
(18)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片或视频,可以选择填充方式。

