堆叠面积图
摘要: 本文主要给大家介绍一下堆叠面积图的使用方法。 本文内容基于山海鲸可视化软件操作,您可先免费下载山海鲸可视化后再阅读本文。 下载山海鲸可视化软件
堆叠面积图是一种特殊的面积图,可以用来比较在一个区间内的多个变量。堆叠面积图和面积图的区别在于,堆叠面积图每个数据系列的起点都是基于前一个数据系列绘制的,也就是每度量一行就要填满行与行之间的区域。
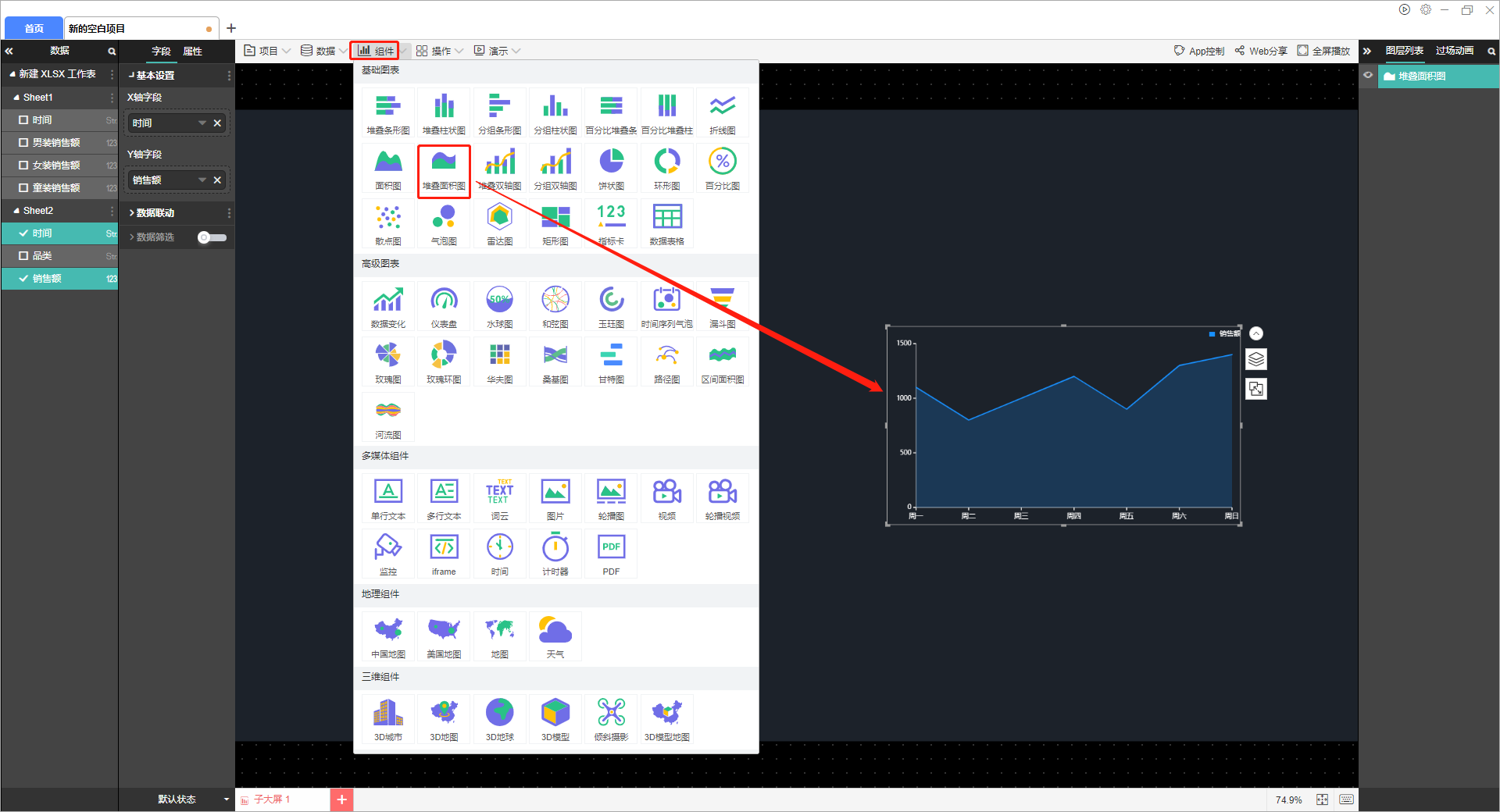
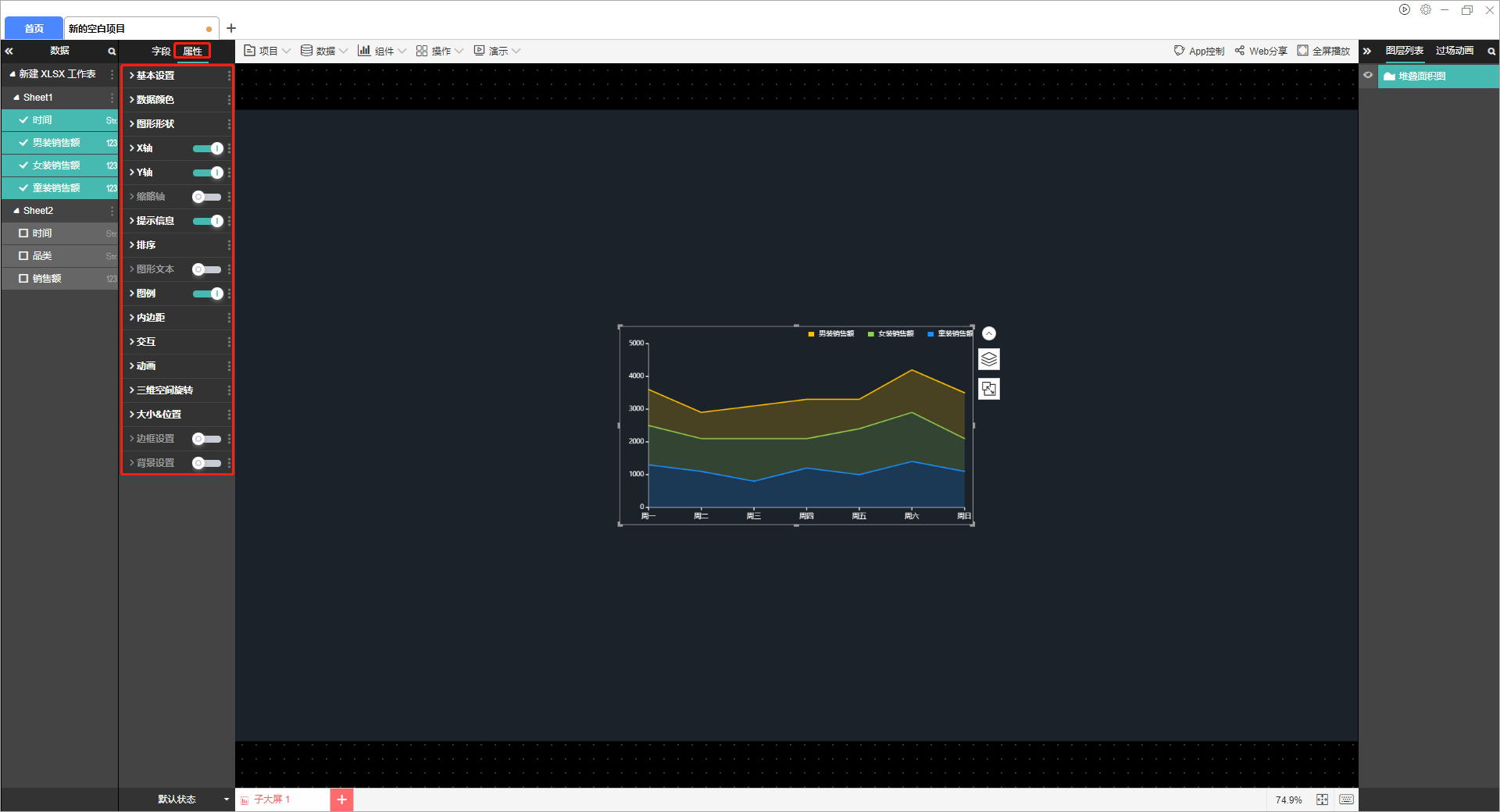
该组件在软件中的位置如下图所示:

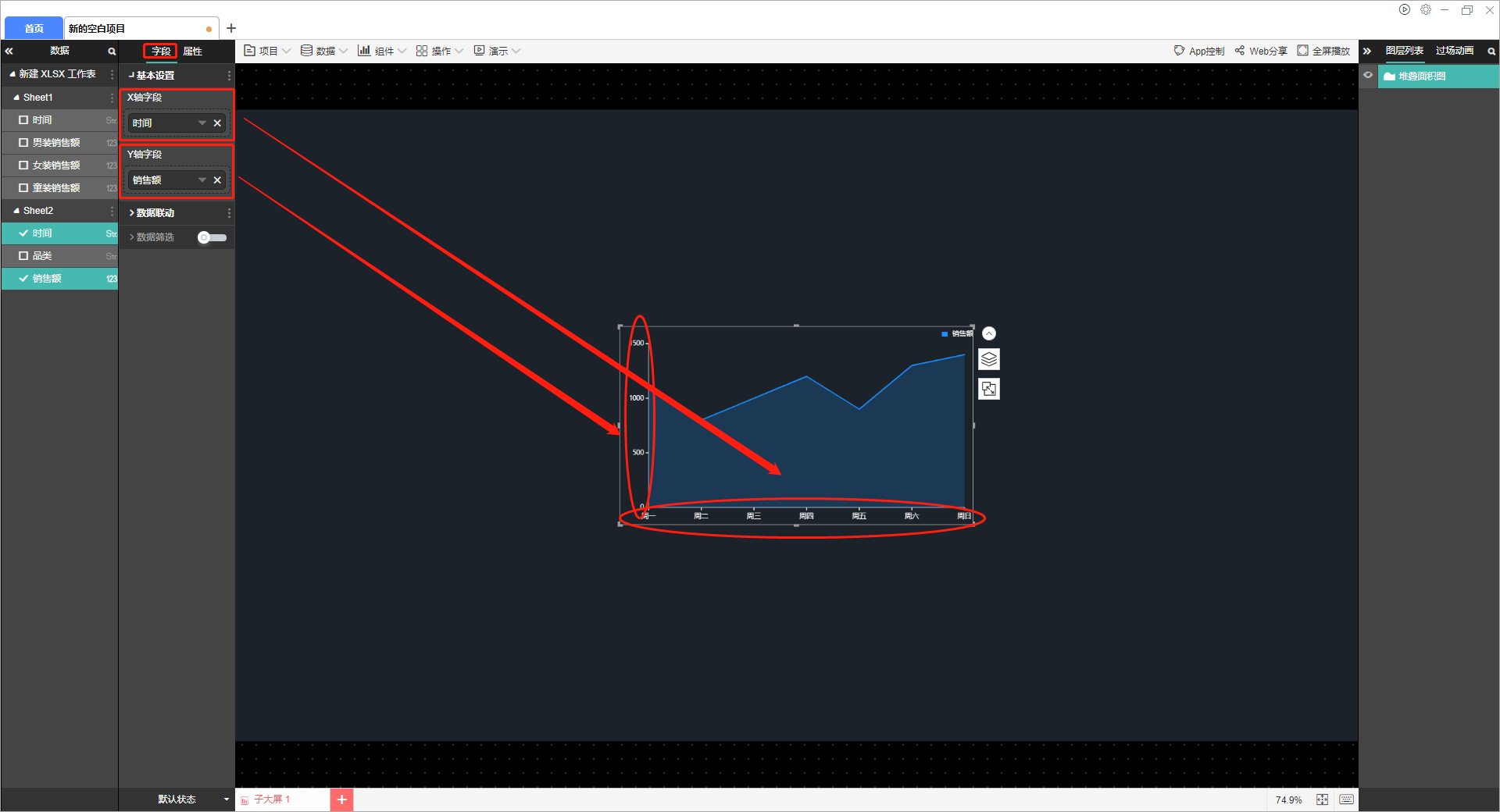
选中组件时可以对组件进行设置,包括字段设置和属性设置,其中字段设置如下图所示:

上图中X轴和Y轴都只包含一个字段,其中X轴字段为横坐标,Y轴字段为纵坐标。(关于如何添加字段请参考新手入门教程)
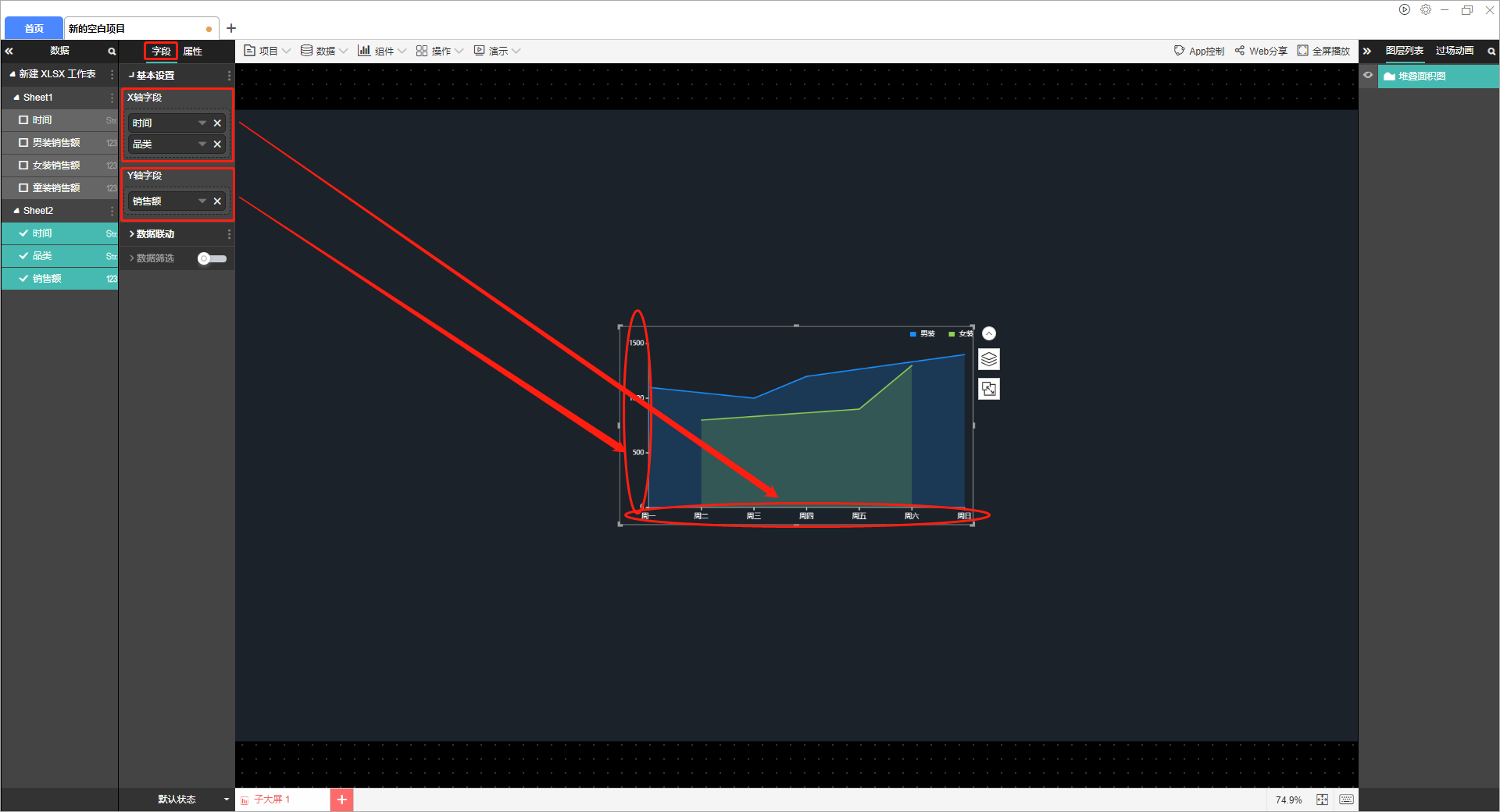
当X轴为多个字段,Y轴为一个字段时,图形如下所示:

上图中所用示例数据如下:
| 时间 | 品类 | 销售额 |
| 周一 | 男装 | 1100 |
| 周二 | 女装 | 800 |
| 周三 | 男装 | 1000 |
| 周四 | 男装 | 1200 |
| 周五 | 女装 | 900 |
| 周六 | 女装 | 1300 |
| 周日 | 男装 | 1400 |
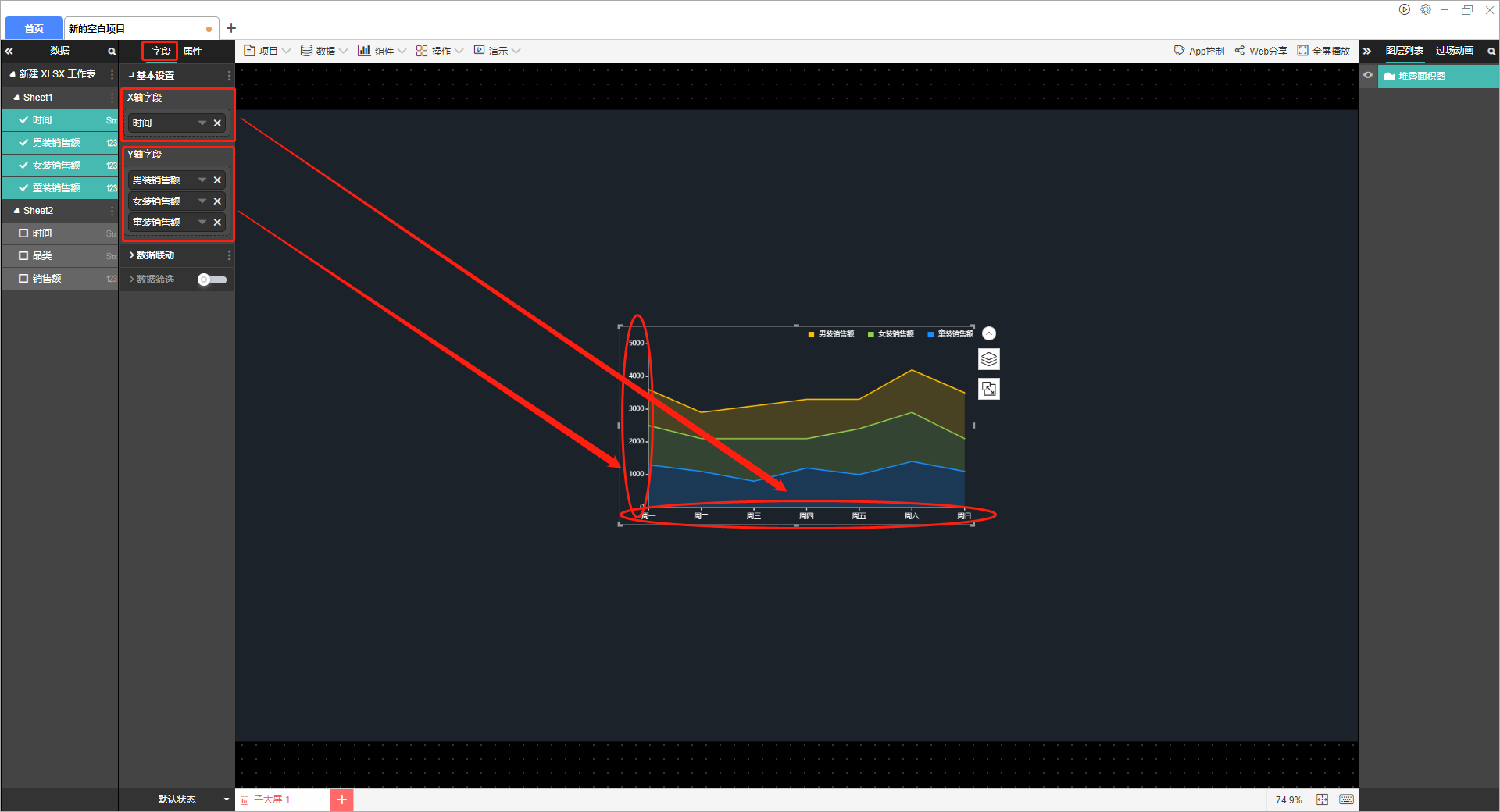
当X轴为一个字段,Y轴为多字段时,图形如下所示:

上图中所用示例数据如下:
| 时间 | 男装销售额 | 女装销售额 | 童装销售额 |
| 周一 | 1100 | 1200 | 1300 |
| 周二 | 800 | 1000 | 1100 |
| 周三 | 1000 | 1300 | 800 |
| 周四 | 1200 | 900 | 1200 |
| 周五 | 900 | 1400 | 1000 |
| 周六 | 1300 | 1500 | 1400 |
| 周日 | 1400 | 1000 | 1100 |

(1)基本设置
包括:允许演示控制和是否显示
(2)数据颜色
每一个数据字段对应的区域的颜色
(3)图形形状
统一的形状设置包括:阴影颜色、阴影模糊程度、填充颜色透明度、折线形状、显示点、折线粗细、显示样式。
如果需要设置不同的形状,请在自定义系列中设置,设置项与上述相同
(4)X轴
X轴的设置包括:数据类型、轴线、轴刻度线、轴刻度值。
(5)Y轴
Y轴的设置包括:显示网格、轴线、轴刻度线、轴刻度值、显示单位。
(6)缩略轴
缩略轴的设置包括:缩略轴高度、曲线光滑、显示面积图、缩略轴文字颜色、缩略轴前景颜色、缩略轴背景颜色、缩略轴滑块。
(7)网格线
网格线的设置包括:X轴和Y轴的网格线设置
(8)辅助线
辅助线的设置包括:线条位置、线条类型、线条颜色和线条宽度
当线条类型为虚线时,可以设置Y轴的虚线宽度
(9)提示信息
可设置数据显示的格式、小数点位数和是否小数补零。
(10)排序
排序的设置包括:排序方式。
(11)图形文本
图形文本是将每个子条形的数值或百分比显示在图形上面。
图形文本的设置包括:文本位置、文本与图形的间距、数据格式、文字样式和显示单位。
(12)图例
图例的设置包括图例位置、文字颜色和文字大小。
(13)内边距
内边距可以设置组件中心距离上下左右边框各自的位置,单位为px。
(14)交互设置
交互可以通过点击该组件可以切换其他组件的状态、链接到URL以及大屏上、打开弹窗或者切换选项卡。
(15)动画
动画效果可以对入场动画、展示动画和离场动画进行设置。
需要注意的是,未开启循环播放时,动画只在启动全屏时播放一次,开启循环播放之后才会按照间隔时间循环播放动画。
(16)大小和位置
通常我们可以通过直接点击和拖动组件来设置大小和位置,在这里也可以通过直接输入X坐标、Y坐标、宽和高来设置。
三维空间旋转还可以输入任意数值,数值对应角度向X轴/y轴旋转。
(17)边框设置
边框的设置包括:边框颜色、边框宽度和边框样式。
(18)背景设置
组件默认没有背景颜色,如果需要设置背景颜色,可以在这里进行设置,也可以将背景设置为一张图片。

